Support Center
Make navigator arrows show on jQuery scroller slider with Hi Slider?
"Question: Navigation arrows in my jquery slider are always visible. I want them to appear on mouse hover only. How can I do it? "
Answer :
Embedding Image jQuery Slider on website or page is a popular way to enhance the popularity of website and attract more visitors. Then Hi Slider is really a useful and free slider maker for personal use and web design. Hi Slider provides multiple templates and corresponding skins to decorate the image or videos jquery slider. Every template has its own feature to distinguish. But also there are some functions only work well in the particular templates such as the navigation arrows. It only works well under Dotted template. Here we will focus on making navigation arrows show on jquery slider with Dotted template of Hi Slider. Check out the steps information:
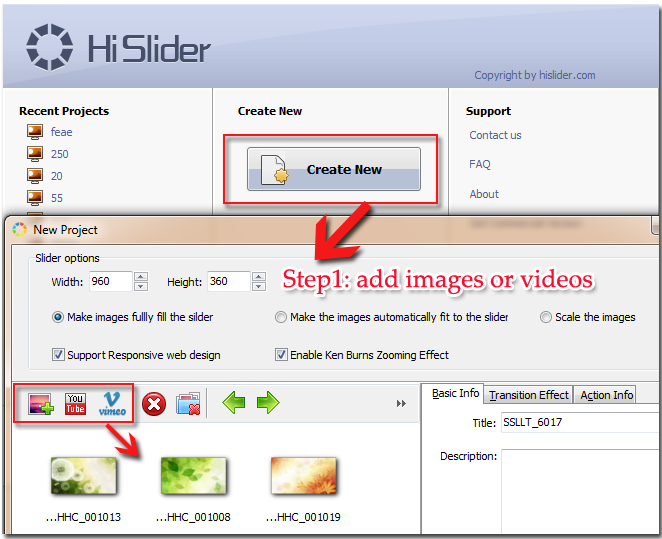
Step 1:
Launch Hi Slider, select "Create New" to begin adding images (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo);

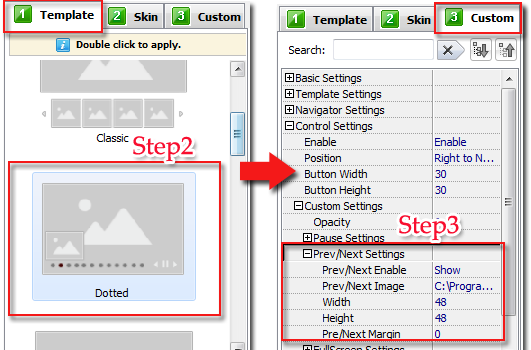
Step 2:
Get into "Template" window and pick up "Dotted" template to continue;

Step 3:
Go to "Custom" to look for Control Settings. Click "Control Settings" – "Custom Settings"—"Prev/Next Setting"—"Prev/Next Enable", and select "enable" from the box. After that refresh the jquery slider to save the change and check the effect;
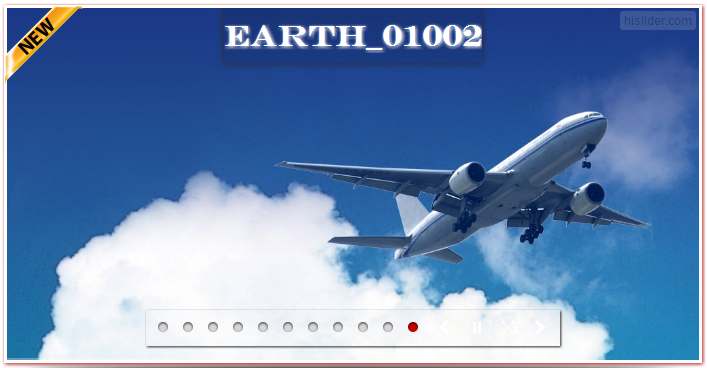
Step 4:
After making the navigation arrow show, you can continue to customize the position of the navigation in "Control Settings"—"Position".

Related FAQ:
Can I add my own arrows/shadow in my jquery banner slider?
How to make navigation arrows outside my html5 image scroller?
 |
 |
 |
| Free for personal use | ||

