Support Center
How to make navigation arrows outside my html5 image scroller?
"It is so luckily to download the Hi Slider applicaton and I can build html5 image scroller without coding, but I meet a trouble here, can I place the navigation outside the scroller silder?"
Answer :
Hi Slider is easy-to-use software allows you to create stunning jQuery slider without any coding skills. It contains many read-for-use templates and stylish transition effect. With use Hi slider, you can fully customize your slider, even little tiny part of slider you can define it, like navigation arrows.
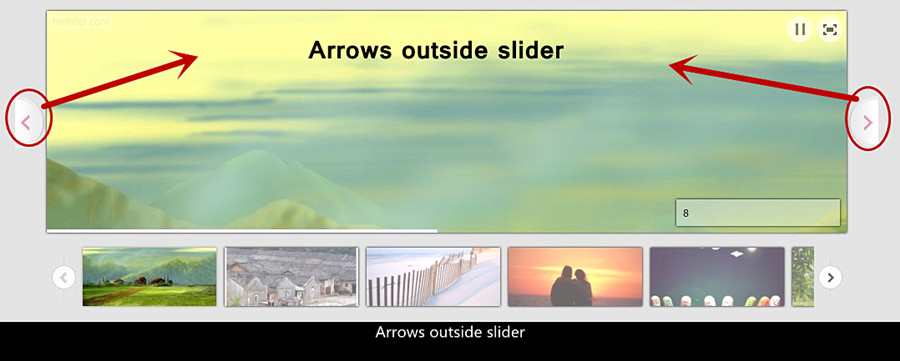
In this quick course, we’ll show you how to make navigation arrows outside your jQuery Slider like below photo:

To make your jQuery Slider’s navigation arrows outside, please follow bellow steps:
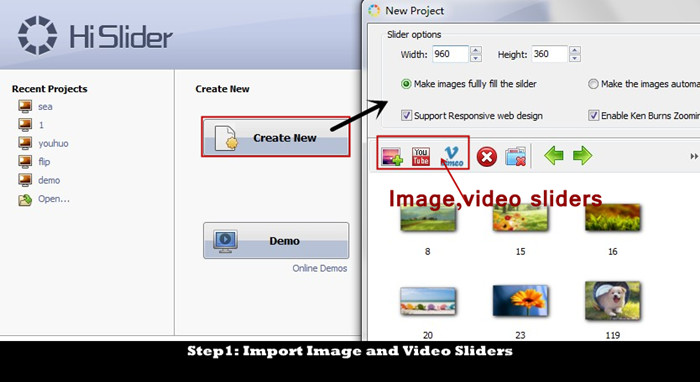
Step1:
Click "Create New" button in initial interface and then imports image, video sliders. It supports all kinds of photo formats, and videos like YouTube, Vimeo video.

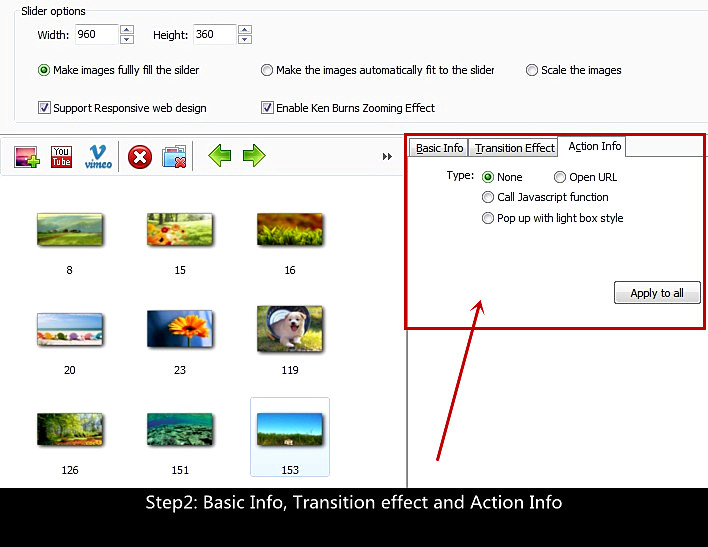
Step2:
Fill basic info (title and description) for each slider. You can also define transition effect, and add actions.

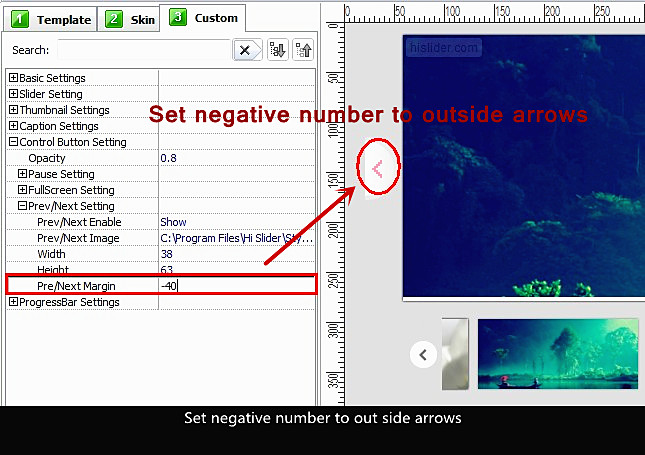
Step3:
Choose classic template & skin for slider. And then set settings in Pre/Next Margin option (Custom -> Control Button Setting -> Pre/Next Setting -> Pre/Next Margin). If you want the navigation arrows outslide slider, value a negative number, and vice versa.

Step4:
Click "Publish" button to output html slider, you can publish your slider as html, WordPress plug-in, Joomla module or Drupal module.
Related FAQ:
How to create Wordpress jQuery rotator slider with keyboard navigator?
How to custom my jquery slider navigation styles for my html5 thumbnails image slider?
 |
 |
 |
| Free for personal use | ||

