Support Center
How to custom my jquery slider navigation styles for my html5 thumbnails image slider?
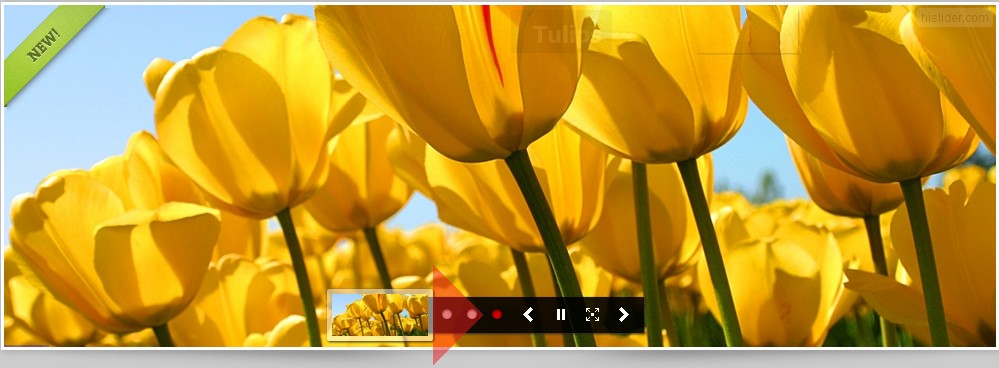
"I generate a html5 image slider with thumbnails, and there is a navigation at the middle of the slider, can the change the setting of the navigation?"
Answer :
Hi Slider is an easy-to-use jQuery image slider creator which enables users to create stunning and cool image slider. It comes with stunning image transition effects and vivid templates. Powerful customization function is designed for users to customize different styles of image sliders.Image slider created by Hi Slider can work with all modern devices and web browsers.
Here are the steps to custom your jQuery slider navigation styles:
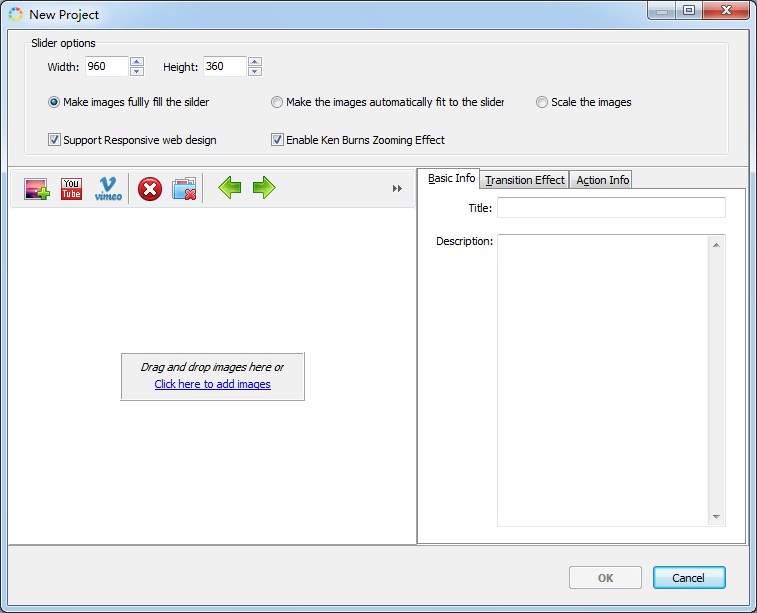
Step1: Import multiple media.
Launch Hi Slider from your computer and start to import images, Vimeo video and YouTube video.

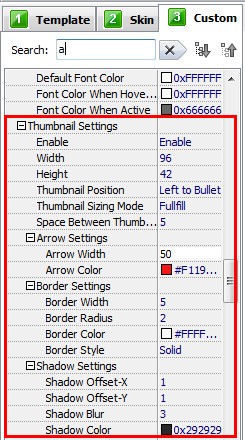
Step2: Thumbnail Setting
Click the icon of “Custom” >>Navigator Settings >> Thumbnail Settings, Arrow Settings, Border Settings and Shadow Settings. With these options, you can custom the thumbnail in more details, such as Arrow width, Arrow color, Border width, Border color.


Step3: Publish image slider
Click the button of “Publish”, and choose to publish image slider to different formats: HTML, WordPress plug-in, Joomla module and Drupal module.
Related FAQ:
How to Create html5 image slider template with thumbnails captions and tooltips?
How to create jQuery content slider with carousel thumbnails navigation in Hi Slider?
 |
 |
 |
| Free for personal use | ||

