Support Center
How to Create html5 image slider template with thumbnails captions and tooltips?
"Can I add thumbnails captions and tooltips to my html5 iamge slider template, how should I do at Hi Slider?"
Answer :
In Hi Slider there are lots of templates, when you want to make a jQuery Slider with thumbnails Caption and tooltips, you should choose "Fly" template.
Step 1
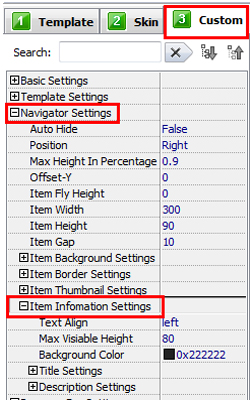
After Importation, choose "fly" template and pick a skin, then go to Custom panel;

Step 2
- You can choose false to auto hide option to show thumbnail or navigator automatically on the jQuery Sider( Try the navigator of Hi Slider).
- Make the navigator on the right side or left side of the jQuery Slider;
- Define the max height in percentage for navigator;
- Set Offset-Y to change distance between play button and navigator;
- The Item fly height is for setting a vivid effect to the caption of navigator;
- Arrange the Item width and height to the navigator;
- Fill in the number of Item gap between each navigator item.
- Make changes to the Item background, item border, item thumbnail and item information settings.
- Save all changes by clicking "Refresh" button on frame.

Step 3
- Choose the text align;
- Set for max visible height;
- Pick a background color.
- Apply changes by "Refresh" button clicking.
Related FAQ:
How to insert the css image slider with thumbnails into Joomla website?
How to custom my jquery slider navigation styles for my html5 thumbnails image slider?
 |
 |
 |
| Free for personal use | ||

