Support Center
Can I add my own arrows/shadow in my jquery banner slider?
"I am using your Hi Slider in makeing jqeury iamge banner sldier, I want to set the arrow and shadow with my own images, is it possible? "
Answer :
Hi Slider is the most attractive jQuery image slider creator on the market. It helps users to display more content in a limited space. As to transition effects, there are over 10 image transition effects available to users so as to make your image slides stand out.
As to slide templates and skins, there are over eight slide templates available. For each style of template, there are more than 4 skins which give a great design flexibility. It also enables users to add their own shadow in their jQuery Slider.
Here are the steps for users to add their own shadow:
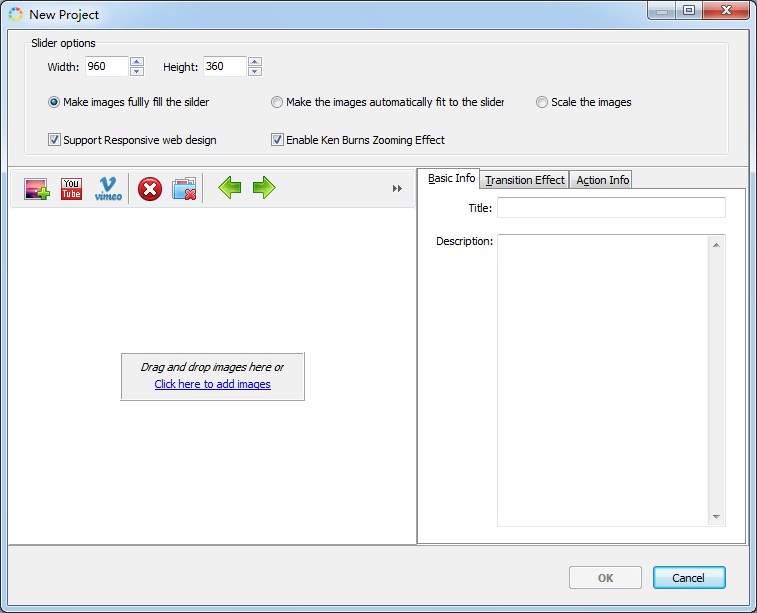
Step 1: Import image, photo or video to Hi Slider
Launch Hi Slider and begin to import attractive image or photos.

Step 2: Select slide template
Click the icon of “Template”, and choose the “Dotted” style template. Double click to apply the template to image slider.
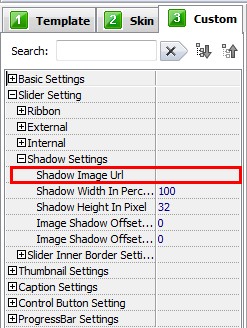
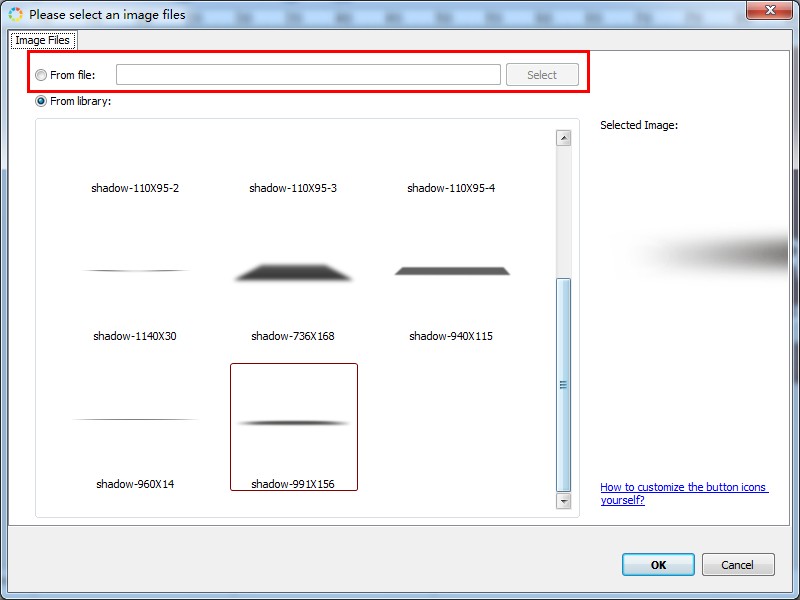
Step 3: Add own shadow
Click the icon of “Custom” and search for “Shadow” in the search bar, and you will see “Shadow Setting”. Start to import shadow image by yourself by clicking the “Shadow Image URL”.


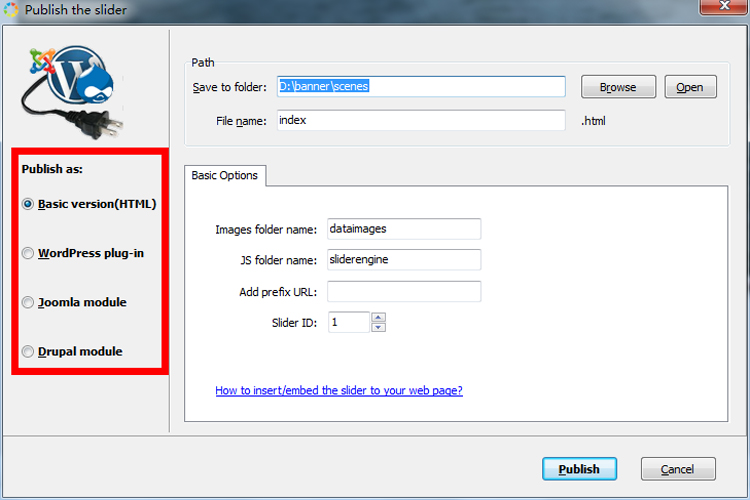
Step 3: Publish image slider to HTML, WordPress Plugin, Joomla Module, Drupal Module.
Click the button of “Publish” to choose to output the image slider in different formats.

Related FAQ:
Make navigator arrows show on jQuery scroller slider with Hi Slider?
How to make navigation arrows outside my html5 image scroller?
 |
 |
 |
| Free for personal use | ||

