Support Center
Is it possible to add more than one jquery image rotators onto the same web page?
"I have used Hi Slider for a week, it is so glad to find such an easy use slider tool. I am making photo rotator slider for my website, can I use more than one sliders at one page?"
Answer :
Yes, with the "Add prefix URL" feature in Hi Slider, you add MORE THAN ONE jQuery image sliders into a same webpage (e.g., examples.html), but you need to specify the path and the slider ID.
You should output the sliders to the folder at the same path of the webpage (examples.html), for example: E:\hislider.com\showcase.
P.S: The output folder "showcase" and the webpage "example.html" must be in the same path.
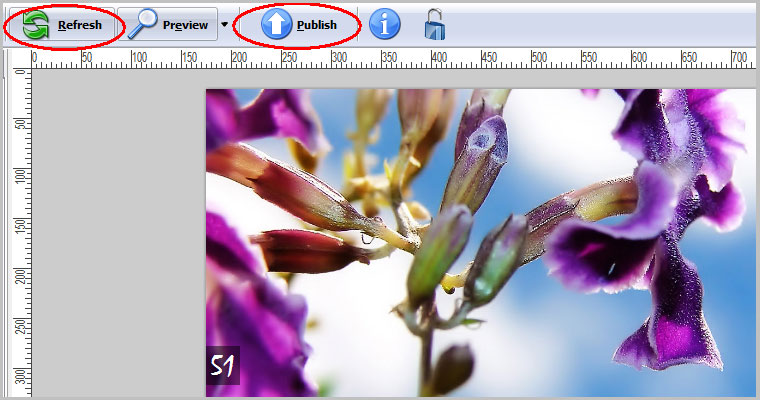
(1) After you finish customizing the JavaScript photo slider (e.g., slider1), click "Refresh" to save all the settings and then click "Publish" to enter into the output interface;

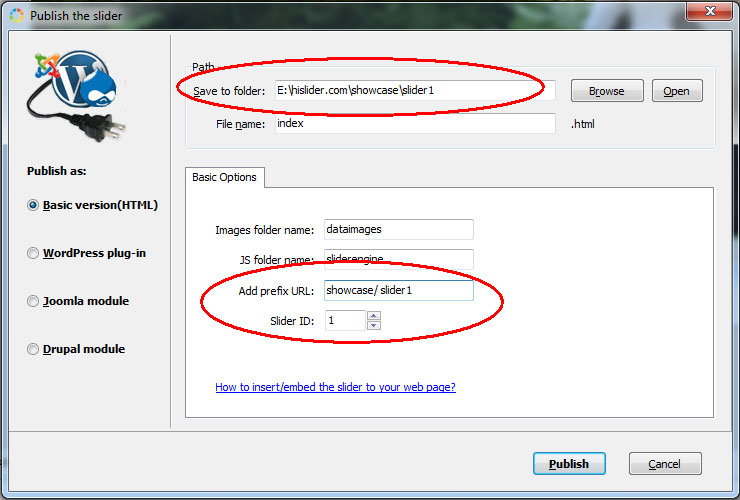
(2) In the next screen, choose "Basic version (HTML), define the output path - E:\hislider.com\showcase\slider1;
(3) Then you need to input the prefix URL – showcase/slider1;
P.S: You should pay attention to the "Slash", do use "/" instead of "\"
(4) Define the Slider ID (1), you need specific slider ID to differentiate from other sliders on the same web page;

(5) Click the "Publish" button to output the slider;
(6) Then publish slider2, slider3 following the above steps, and the output details should be as follows:
Save to folder: E:\hislider.com\showcase\slider1 prefix URL: showcase/slider1 Slider ID: 1
Save to folder: E:\hislider.com\showcase\slider2 prefix URL: showcase/slider2 Slider ID: 2
Save to folder: E:\hislider.com\showcase\slider3 prefix URL: showcase/slider3 Slider ID: 3
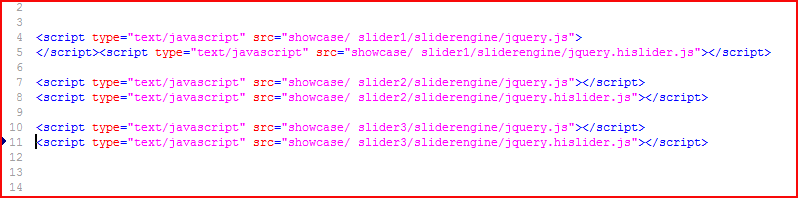
(7) Now insert the below HTML code to the head section of your webpage (examples.html), between < head > and < /head >;

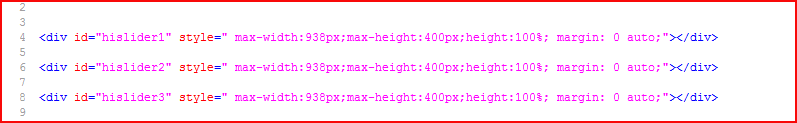
(8) Insert the below HTML code into the webpage where you want to display the jQuery photo slidshow;

(9) At last, upload all the output folders and files (including examples.html) to the correct path on your server.
Related FAQ:
Can I insert multiple jQuery image rotator sliders into a single page?
How to insert the JavaScript Image Banner Slider into WordPress?
 |
 |
 |
| Free for personal use | ||

