Support Center
How to stretch my jQuery slider to full browser width and height?
"How can I stretch my jquery slider to fullfill browser width and height?"
Answer :
Hi slider is powerful software that provides all-around options for users design any detail of your slider, including the slider display method. It can stretch your jQuery slider to full browser width and height with stunning responsive feature.
Now we'll show you how to enable responsive feature in Hi Slider step by step:
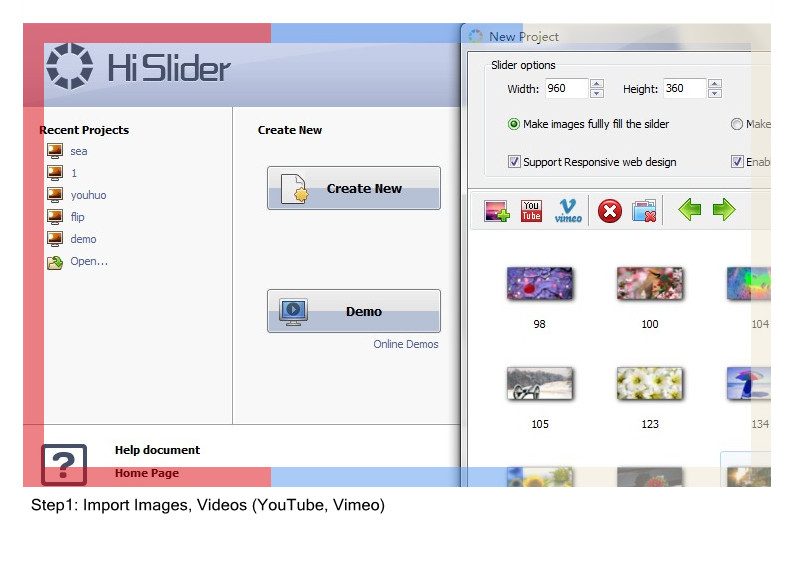
Step 1
Download Hi slider from our homepage, install in your computer and then open hi slider App and import image & video sliders;

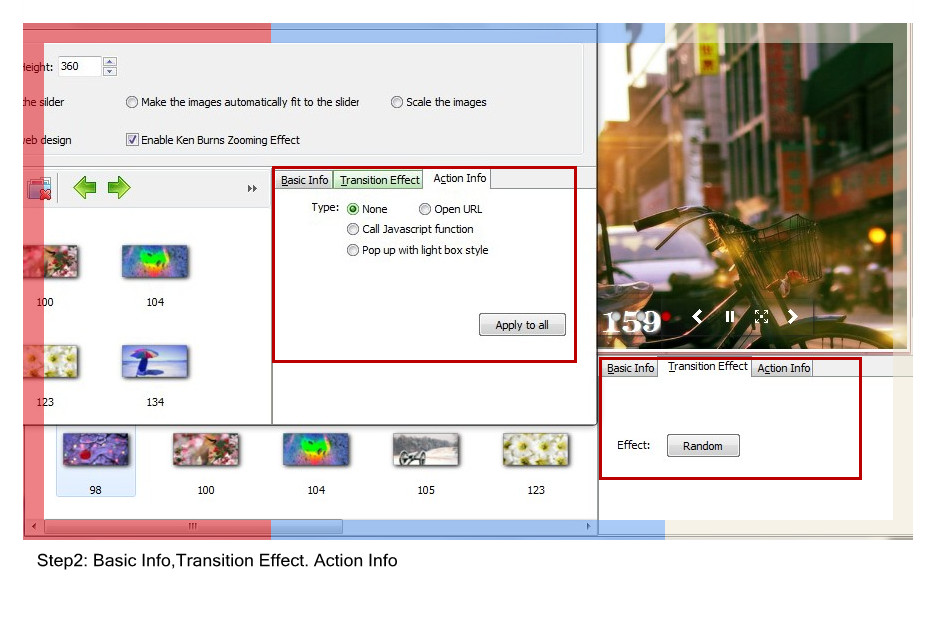
Step 2:
Input basic information for each slider. You can also define transition effect, and add actions.

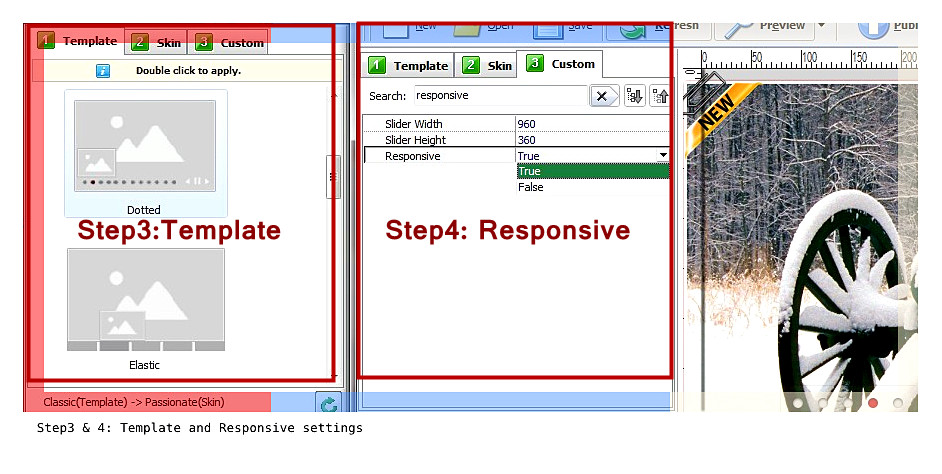
Step 3
Choose a template & skin for slider. It provides 11+ ready–for-use templates for suit you creative idea.

Step 4
Find Responsive option under Custom panel (Custom -> Basic Settings -> Responsive).
Step 5:
Click “Publish” button to output slider; you can publish your slider as html, WordPress plug-in, Joomla module or Drupal module.
Related FAQ:
How to define the slider height and width in my WordPress banner slider?
How to custom width and height in jQuery video slider?
 |
 |
 |
| Free for personal use | ||

