Support Center
How to set padding size for my html5 carousel slider in Hi Slider?
"I'd like to purchase your slider, I have use the free version and feel it is useful.I meet a question at the padding setting, how can I set the padding size at the carousl slider?"
Answer :
Hi Slider is an outstanding jquery slider to create impressive image and video slider plugin with ease. It can integrate multiple images and videos into a jquery slider and provides diverse templates to customize your own slider plugin. With highl customizable and responsive feature of Hi Slider, the jquery slider can be embellished based on your mind and the responsive feature make the slider automatically resize to suite screen and website. Also the jquery slider can be added padding in order to make it perfect. However, it is not available for every template but Classic,Eris Horizontal and so on. Here we will take "Eris Horizontal" template for example.
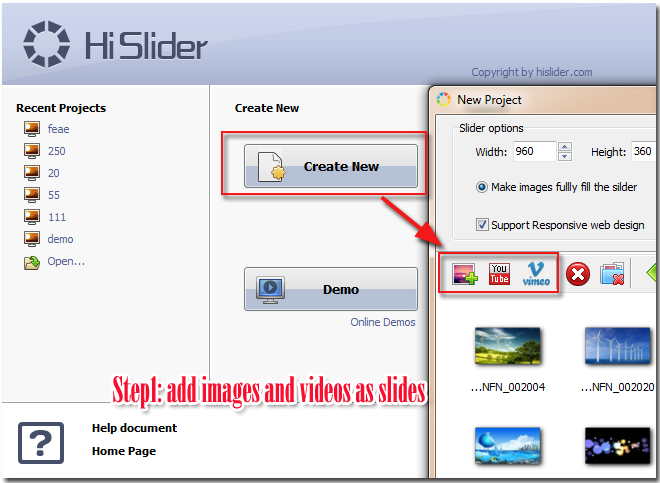
Step 1:
Answer :
Launch Hi Slider, import images (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo);

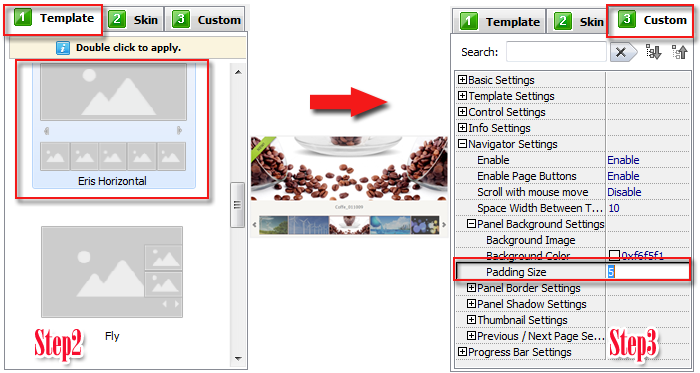
Step 2:
Answer :
Select a template which is with "Padding" function, here we will take "Eris Horizontal" template for example;

Step 3:
Answer :
Come to "Custom"—"Navigator Settings""Panel Background Settings"—"Padding Size" and then input a number on the box and the number larger the padding size larger as well;
Step 4:
Answer :
Or you can enter the keywords "padding" on the search box and get the target button easily;
Step 5:
Answer :
Click "refresh" to save the change and keep going to customize the jquery slider.

Related FAQ:
How to custom width and height in jQuery video slider?
How to adjust Text Position in jQuery joomla rotator slider?
 |
 |
 |
| Free for personal use | ||

