Support Center
How to make the next and previous arrows always visible at the image banner slider?
"In some of the templates, there are previous and next arrows can be shown on the jQuery Slider when hovering over the slider image, but how to make the next and previous arrows always to be visible on pages of jQuery Slider? "
Answer :
Yes, Hi Slider support customized arrows setting, you can make your arrows visible follow the steps below.
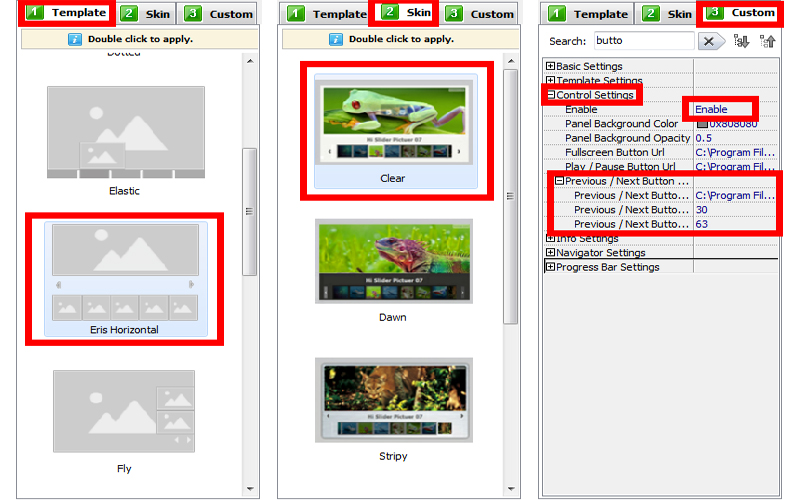
Step 1
After importation, you should choose "Eris Horizontal" as the template of your jQuery Slider;
Step 2
Choose a skin for example the "Clear", actually you can choose any of the skins in "Eris Horizontal" template;
Step 3
Customize the Previous/Next button under Custom panel;
- Enable buttons in the first option of Control Settings;
- Choose a pair of Previous/Next button image from Hi Slider or from your computer;
- Set the width and height for Previous/Next button;
- Apply changes by Pressing "Refresh" on frame.

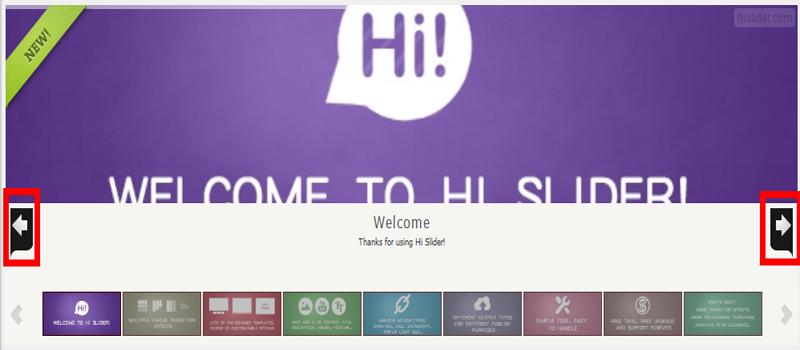
Step 4
Preview or publish your jQuery Slider with such always visible Previous/Next arrows button.

Related FAQ:
Can I add my own arrows/shadow in my jquery banner slider?
How to customized jQuery rotator slider next and previous arrow?
 |
 |
 |
| Free for personal use | ||

