Support Center
How to customized jQuery rotator slider next and previous arrow?
"I am like the wonderful rotator software at your site, after make several sliders use Hi Slider, I wannt to know how to customized next and previous arrow in the slider."
Answer :
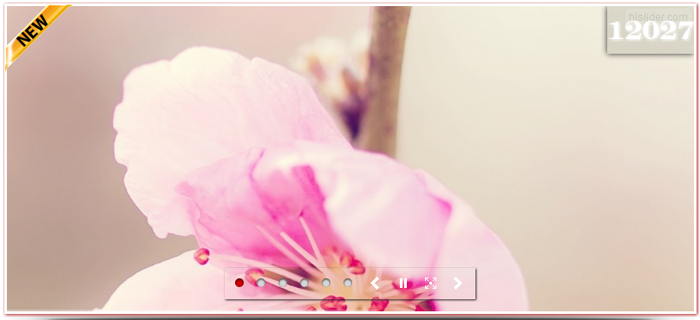
jQuery Slider made by Hi Slider is powerful enough to embed on website or page to show the key content or highlighted features of product. Then with Hi Slider, there is powerful thumbnail function for users to check the image without opening it and have a brief idea of the whole images jquery slider. Here we are going to introduce you how to customize the jquery slider next and previous arrows such as arrow width and color. There is a point need to drive your attention. That is only Dotted template has arrow function. Let's get start to show the simple steps.
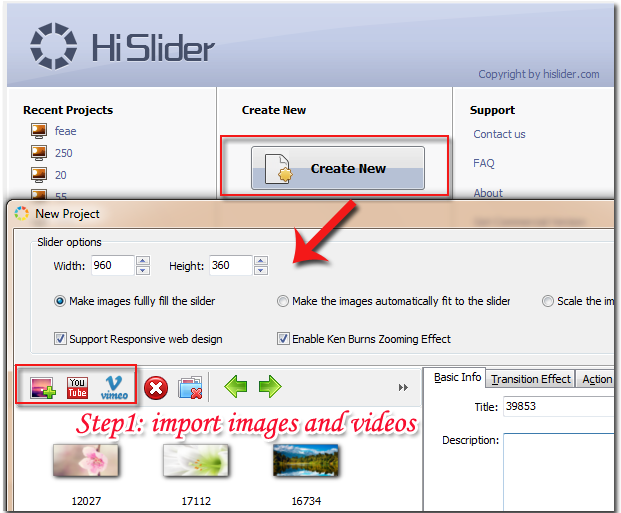
Step 1:
Run Hi Slider and import the images (.jpg, .jpeg, .png, .gif, .bmp) and videos (YouTube, Vimeo) to program and then continue;

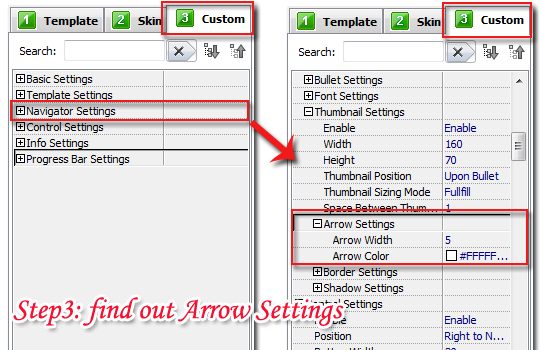
Step 2:
Select "Dotted" template and go to "Custom" window to find out "Arrow Settings" to continue;

Step 3:
"Custom"—"Navigator Settings"—"Thumbnail Settings"– "Arrow Settings"—"Arrow Width"/"Arrow Color" to start defining the thumbnails arrow of jquery slider;

Step 4:
Click "Refresh" to save the change and continue to beauty the wordpress slider in order to make it impressive enough.

Related FAQ:
Can I add my own arrows/shadow in my jquery banner slider?
How to make navigation arrows outside my html5 image scroller?
 |
 |
 |
| Free for personal use | ||

