Support Center
How to make the images automatically fit to the image carousel slider?
"How to make images automatically fit to the jQuery carousel slider and without cutting of sections?"
Answer :
When you import image into Hi Slider software, you find the image fit perfectly on slider, but when you have change the proportions the image is cropped and does not adjust itself to fit properly.Here are some tips to make images automatically fit the slider screen.
Step1:
Download Hi slider from our download page, install in your computer and then open hi slider App and import image & video sliders;
Step2:
Fill basic information, select transition effect for each slider, choose template & skin and so on.
Step3:
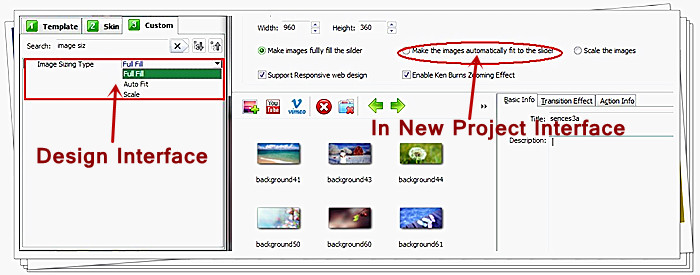
Method 2: In New Project interface choose”Make the images automatically fit to the slider” option.
Method 2: Set “image sizing type” in “Basic setting” list (Custom -> Basic Settings -> Image Sizng Type), and then choose “Auto Fit” option.

Step4:
Click “Publish” button to output slider; you can publish your slider as html, WordPress plug-in, Joomla module or Drupal module.
Related FAQ:
How to view big size images of html5 slideshow completely?
How to add animated GIF images in hislider and creat jQuery GIF image Slider?
 |
 |
 |
| Free for personal use | ||

