Support Center
How to view big size images of html5 slideshow completely?
"My image size is larger than the slider container size, so some parts of the image cannot be seen, how to solve this problem?"
Answer :
There are two ways to solve this problem: use "Auto Fit" image sizing type and trigger light box.
Auto Fit:
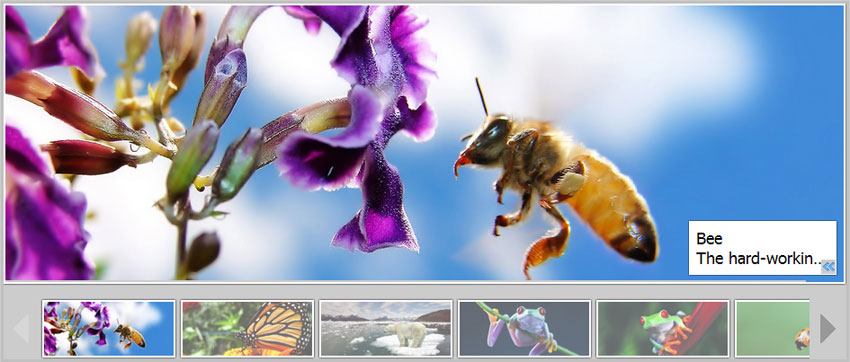
By default, the added images are processed by "Full fill", which fully fills the viewport with the image by cropping the large image, scaling the small image, or cutting the large image. This means if your images exceed the slider size, you will not see the whole images but just the middle part.
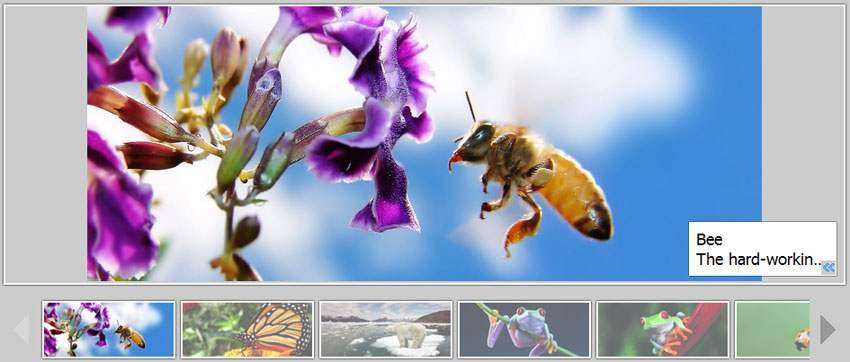
However, you can change the sizing type as "Auto fit" which shrink the larger image to fit the image viewport, or scale the small image on the basis of ratio. And you can view the whole images.
Full Fill image:

Auto Fit image:

Trigger light box
You can enable the images to pop up with light box so that you can view them in a pop up box. And this light box style allows you to view the original images of the jQuery image slideshow. For more details, you can refer to "Can I view the images in lightbox style within the jQuery photo gallery?"
Related FAQ:
How to custom text size and color in image gallery carousel?
How to Change Text Background in jQuery Slider?
 |
 |
 |
| Free for personal use | ||

