Support Center
How to insert the JavaScript image slider into WordPress?
"My JS image slider is made by Hislider, how can I insert the slider code into the wordpress blog?"
Answer :
You can publish the slider as a WordPress plugin and display it on your WordPress pages or posts. The below steps will show you how to do this:
Step 1: Output the WordPress jQuery Image Slider plugin
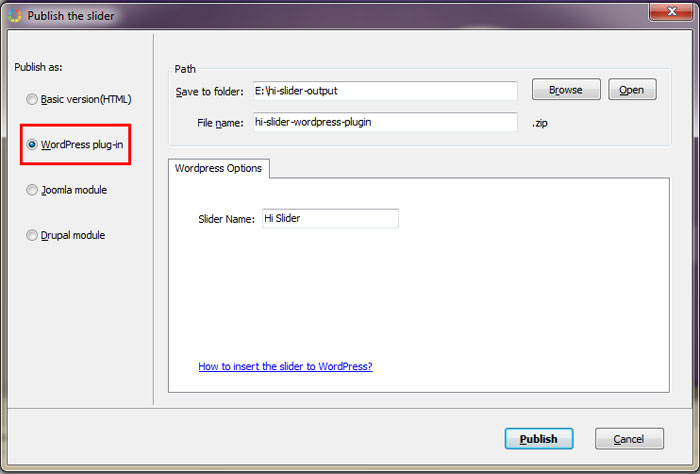
Click the "Publish" button at the top menu bar to enter into the output interface, choose Publish as "WordPress plug-in", define output folder and file name, click "Publish", then you will get a ZIP file;

Step 2: Install the Image Slider Plugin in WordPress
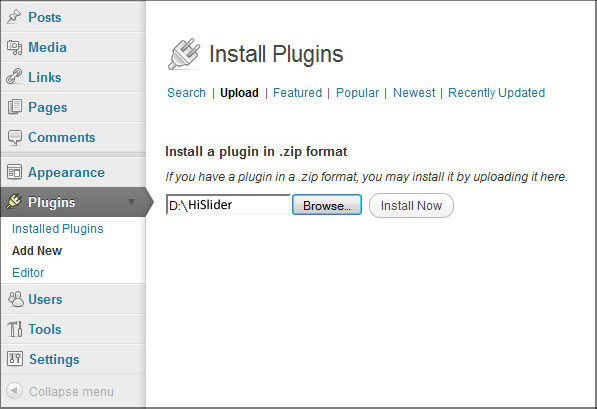
Log in your WordPress, click Plugins>>Add New in the menu, and then upload the output ZIP file, click the button "Install Now";

Step 3: Activate the Plugin
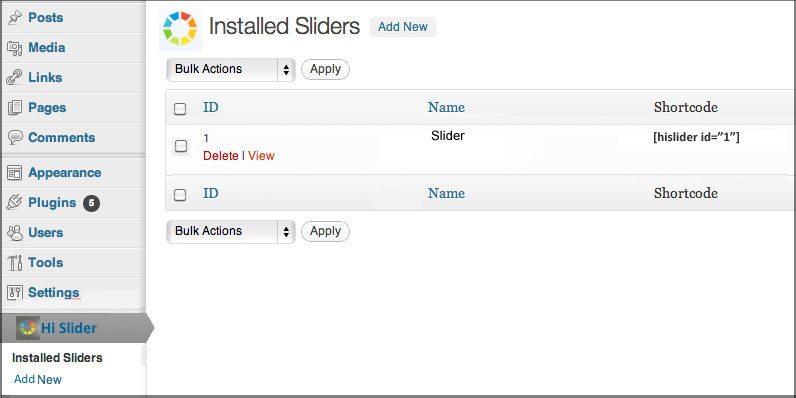
After the installation, you need to go to the Plugins page to activate this new WordPress plugin; then the option Hi Slider will appear in the menu;

Step 4: Copy & Paste the Shortcode to Your Page or Post
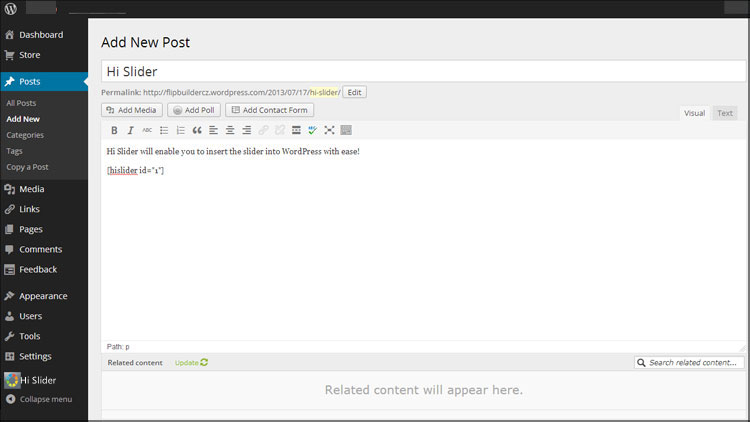
After activating the plugin, click Hi Slider and you will see the plugin in the slider list; and then you can copy the shortcode and add it to your page or post. You can preview the slider in your WordPress.

Related FAQ:
Can I insert YouTube/Vimeo video to my wordpress carousel slider?
How to insert/embed the slider to your web page?
 |
 |
 |
| Free for personal use | ||

