Support Center
How to insert/embed the slider to your web page?
"I have mastered the skill of how to make a image slider use Hi Slider, how can I insert the image slider to the web page?"
Answer :
After creating and outputting a JavaScript image slider, you must want to embed it into your own website, you can follow these steps:
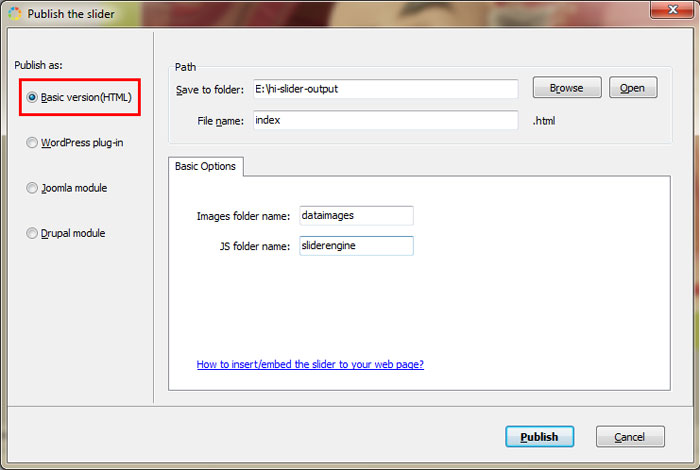
Step 1
In the output interface, choose Publish as "Basic version (HTML)", define output folder and file name, click "Publish";

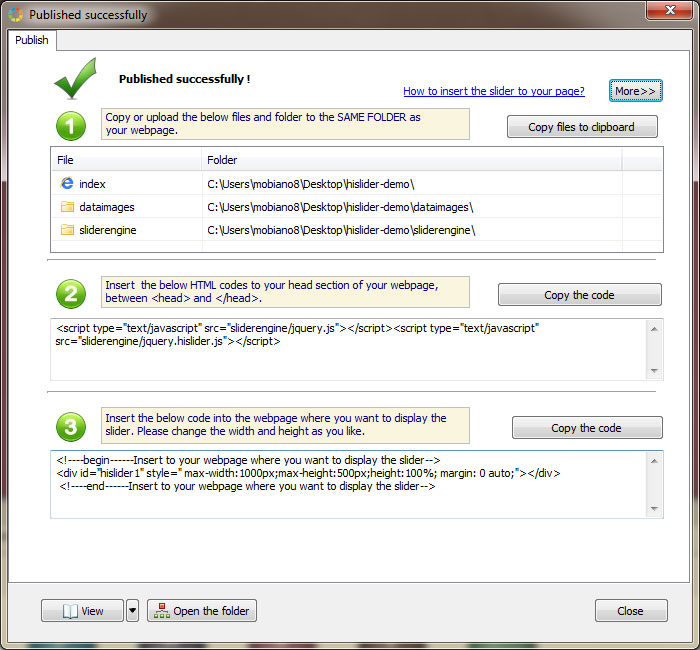
Step 2
In the next screen, click the "More" button at the top right. Upload all the output files and folders to your website server via FTP (details on uploading files via FTP), make sure that you upload all the files to the same path of your webpage.

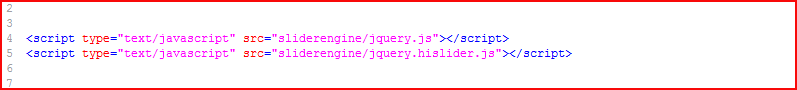
Step 3
Edit your HTML source code of your webpage (with HTML editor such as Dreamweaver and Notepad), copy and insert the generated HTML code to the head section of your webpage, between < head > and < /head >;

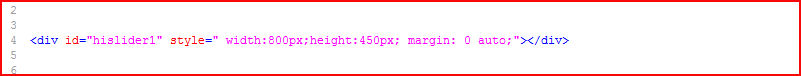
Step 4
Copy and insert the generated HTML code into the webpage where you want to display the slider. You can change the width and height to fit your website design;
Note: Please do copy and paste the full code generated, and you can change the info of the slides such as image URL, title, description, transition, action.

Step 5
Save the webpage and update it to your website. Then you can check if your slider works on your website.
Related FAQ:
How to Embed a YouTube video gallery slider into Wordpress blog?
How to change jQuery slider thumbnail image width and height?
 |
 |
 |
| Free for personal use | ||

