Support Center
How to change jQuery slider thumbnail image width and height?
"I renctly use you slider application, and fell it is so easy use and powerful. But I don't konw how to set the width of the thumbnail image, how to reset this?"
Answer :
Sometimes you want have more access to your jQuery slider such as change thumbnails size. But when you search in internet, you'll find that there are few of slider makers can satisfied you. So, you come to Hi Slider. Hi Slider is wonderful jQuery slider maker that provides you all kinds of features to fully customize your image slider. Below we'll show you the feature of change thumbnail image width and height in Hi Slider.
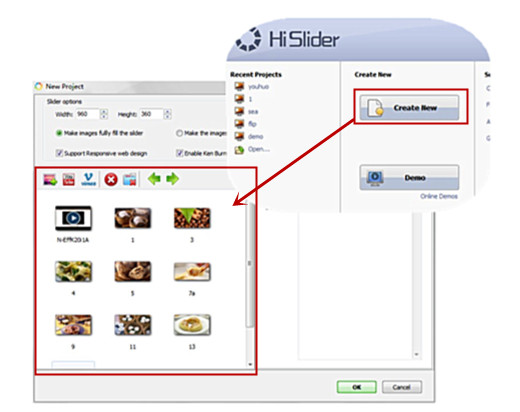
Step 1
Step1: Launch Hi slider and import image and video sliders from your computer or online;

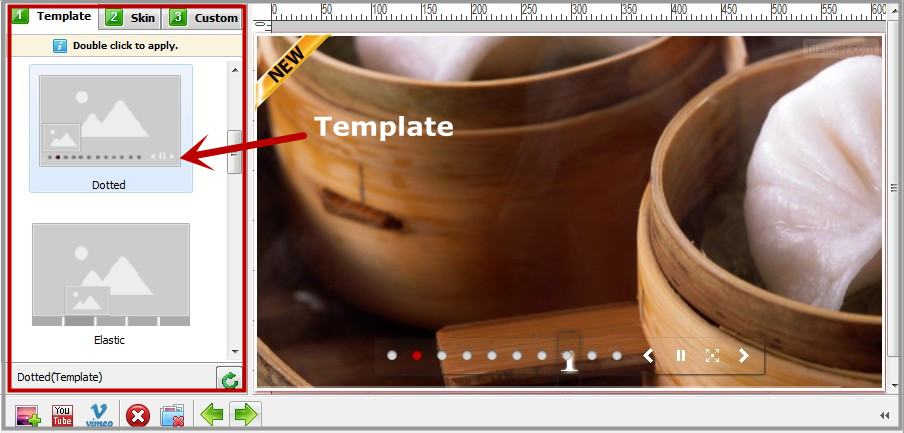
Step 2
Step2: Select a template & skin from pre-designed resource for slider;
(Template Fly as example)

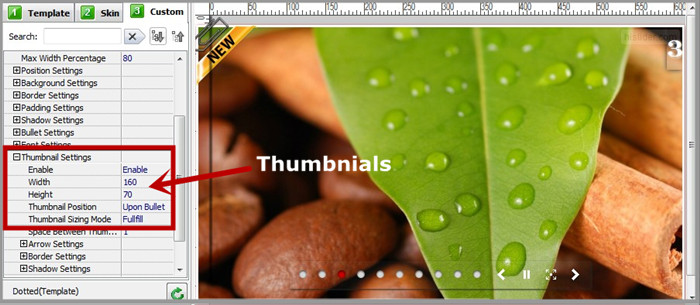
Step 3
Step3: Find "Thumbnail bar settings" options in custom panel, and then adjust the value of "Item Width" and "Item Height" under "Thumbnail bar settings" drop-down list.

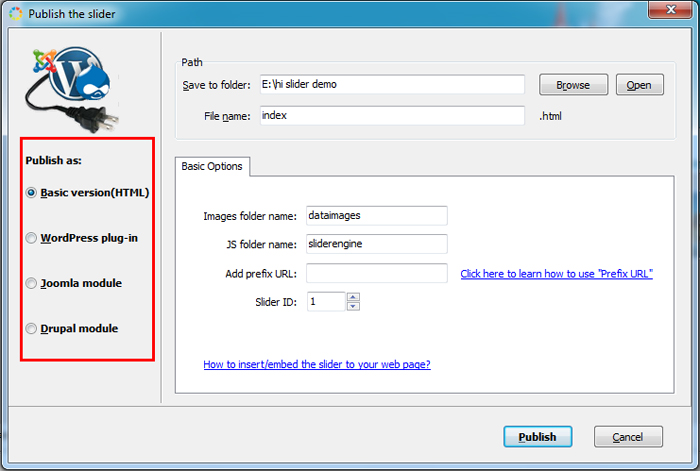
Step 4
Click Publish button to publish slider as “Basic Version (HTML), WordPress plug-in, Joomla module and Drupal module.

Related FAQ:
How to define the slider height and width in my WordPress banner slider?
How to custom width and height in jQuery video slider?
 |
 |
 |
| Free for personal use | ||

