Support Center
How to enable touch swipe function in wordpress html5 image scroller?
"I want to design a html5 scroller slider for wordpress, furthermore, the slider should contain the function of touch swipe, can I make it use Hi Slider? "
Answer :
Hi Slider is a powerful slider maker to make Wordpress and jQuery Slider with ease. Since the basic version and plugin of Wordpress and jQuery Slider based on HTML5 technology then the Wordpress and jQuery slideshow slider can be viewed not only on any browsers but also any mobile devices actually. As a matter of fact, if you view the images slideshow slider on mobile devices, the touch swipe can make the reading more comfortable. Anyway, the touch swipe function can make the reading on mobile devices more convenient and quickly. Here are the easy steps to make touch swipe function work in WordPress and jQuery Slider easily.
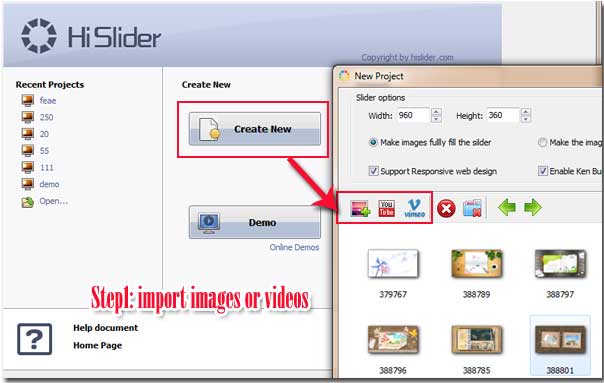
Step 1
Run Hi Slider and add mages (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo);

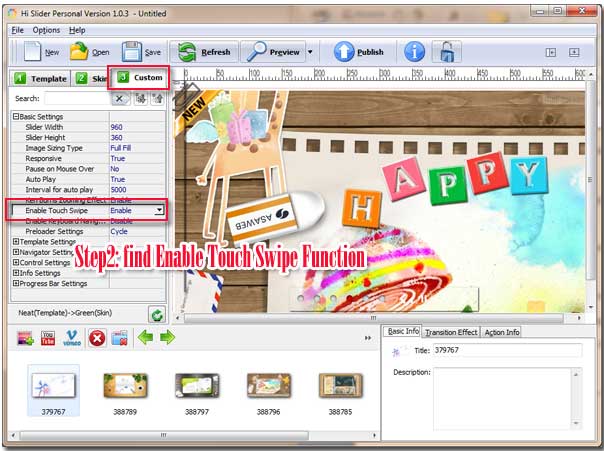
Step 2
move to "Custom" window and find out the "Enable Touch Swipe" for wordpress and jquery slider;

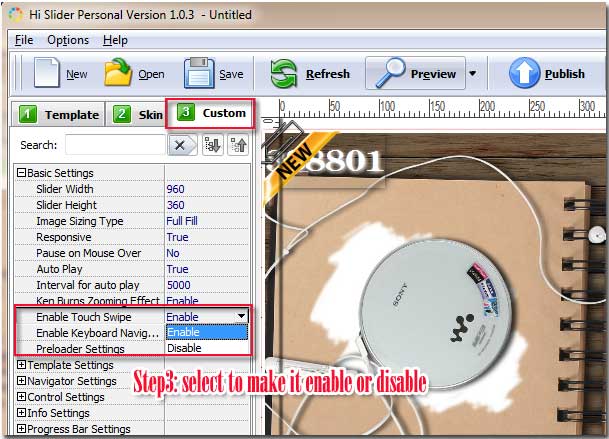
Step 3
Select "enable" to make "Touch Swipe" work and select "Disable" to cancel the "Touch Swipe" function for images slideshow;

Step 4
Click "Refresh" to save the change for sliders and view the touch swipe effect on sliders;
Step 5
Continue to edit the slideshow or publish the wordpress and jQuery slider out with Hi Slider.

Related FAQ:
How to create jQuery slider with Swipe support that tracks touch movements on iPhone and iPad?
How to Add Amazing jQuery WordPress Content Slider to Blogger?
 |
 |
 |
| Free for personal use | ||

