Support Center
How to create jQuery slider with Swipe support that tracks touch movements on iPhone and iPad?
"I learn from your site that Hi Slider is a cross platform slider maker, I want to make IOS mobile jquery slider, how can I make ios silder with swipe effect?"
Answer :
Hi Slider can help you create jQuery mobile sliders that work smoothly on modern mobile devices such as iPhone, iPad and Android. And more than you can imagine, this jQuery image slider maker can also publish image sliders with Swipe support that tracks touch movements on these mobile devices.
(1) Start Hi Slider and create a new project, add images to the jQuery slider;
(2) In the Design interface, choose a template and a skin, and customize the image slider with the powerful settings;
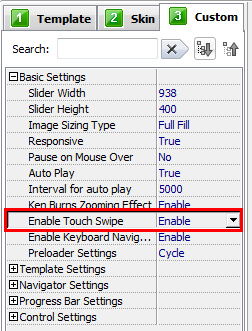
(3) Under "Basic Settings" panel, you will see the "Enable Touch Swipe" option, choose "Enable";

(4) Click the "Refresh" button at the top bar to save all the settings;
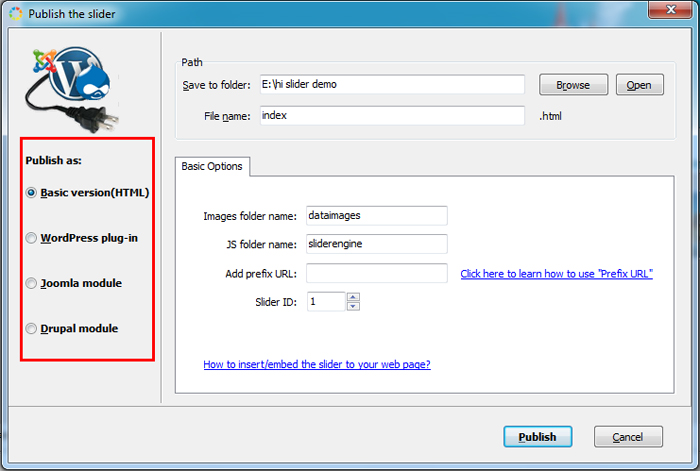
(5) Click the "Publish" button and choose a format to publish the jQuery mobile slider.

Related FAQ:
How to create Horizontal Swipe jQuery slider on touch devices?
How to creating a Mobile Touch Html5 Image Slide Gallery with Hi Slider?
 |
 |
 |
| Free for personal use | ||

