Support Center
How to create Horizontal Swipe jQuery slider on touch devices?
"I need to create moblile slider for mobile devices and I just need the horizontal effect, how to do it?"
Answer :
Hi Slider enables you to create Horizontal Swipe jQuery slider that can run on touch devices such as iPhone, iPad and Android. You and your viewers can swipe to navigate the created image slider with ease.
(1) Start Hi Slider and create a new project, add images to the jQuery slider;
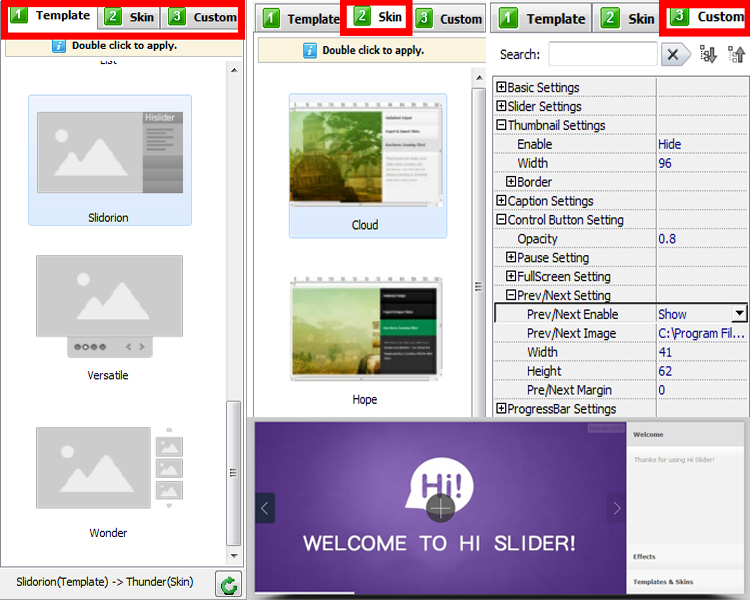
(2) In the Design interface, choose a template and a skin, and customize the image slider with the powerful settings;

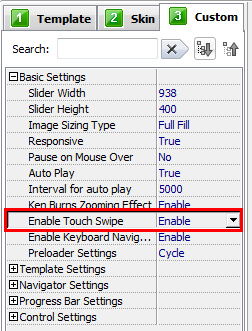
(3) Under "Basic Settings" panel, you will see the "Enable Touch Swipe" option, choose "Enable";

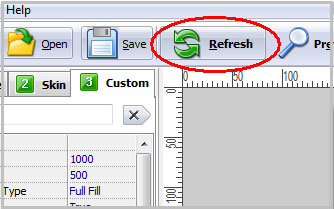
(4) Click the "Refresh" button at the top bar to save all the settings;

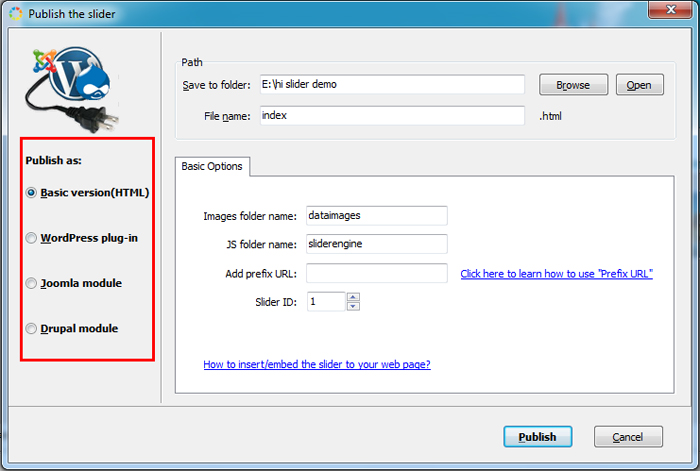
(5) Click the "Publish" button and choose a format to publish the jQuery slider.

Related FAQ:
Will the html image slideshow made by Hi slider play on iPhone/iPad/Android?
How to get the jQuery photo slider for ios work on the iphone and iPad?
 |
 |
 |
| Free for personal use | ||

