Support Center
How to creating a Mobile Touch Html5 Image Slide Gallery with Hi Slider?
"I am going to create mobile html5 image slide gallery use Hi Slider, how should I do?"
Answer :
We often make jQuery slider for presentation of products or for decorating websites, while if the mobile touch cannot be realized, there would be a trouble for viewers with mobile devices. However, the Hi Slider has fully considered this, so users can easily enable the mobile touch feature in software when producing a jQuery Slider.
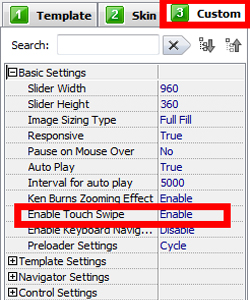
Open the Basic Setting List under Custom Panel:
- The most important thing to open such feature is enabling the Touch Swipe
- Click Refresh button on frame to save setting;
- Output your Slider in any of the basic version, WordPress Plug-in, Joomla module or Drupal Module; (You Can Try such Abundant Publish Formats.)
- Upload your jQuery Slider or copy the jQuery Slider files to mobile devices, open to experience the fabulous touch swipe reading.

Related FAQ:
Will the html image slideshow made by Hi slider play on iPhone/iPad/Android?
How to customize jQuery mobile picture slider progress bar?
 |
 |
 |
| Free for personal use | ||

