Support Center
How to Add Amazing jQuery WordPress Content Slider to Blogger?
"Hi Slider is the best content slider for wordpress I have ever used, but how about Blogger? Can the image slider be used in blogger as well?"
Answer :
In this tutorial we’ll show you how to quick add your jQuery WordPress Slider to Blogger.
(IF YOU WANT TO ADD YOUR SLIDER TO BLOGGER, YOU HAVE TO UPLOAD YOUR SLIDER ONLINE)
Let’s start:
Step1:
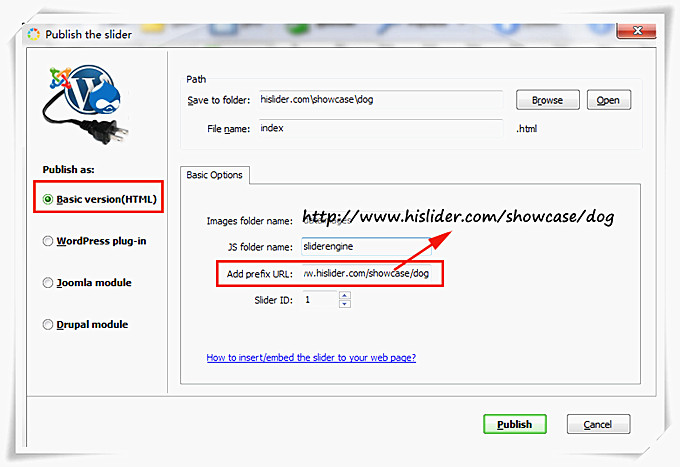
In Ouput interface. Choose Publish as “Basic Version (HTML)”, and then fill in “Path” and Basic Options information.
Key Point: The “Add Prefix URL” information you inputs should same as the file address you upload later. In this Tutorial, we upload slider into: http://www.hislider.com/showcase/dog. So, the Add Prefix URL should be inputted is: http://www.hislider.com/showcase/dog.

Step2:
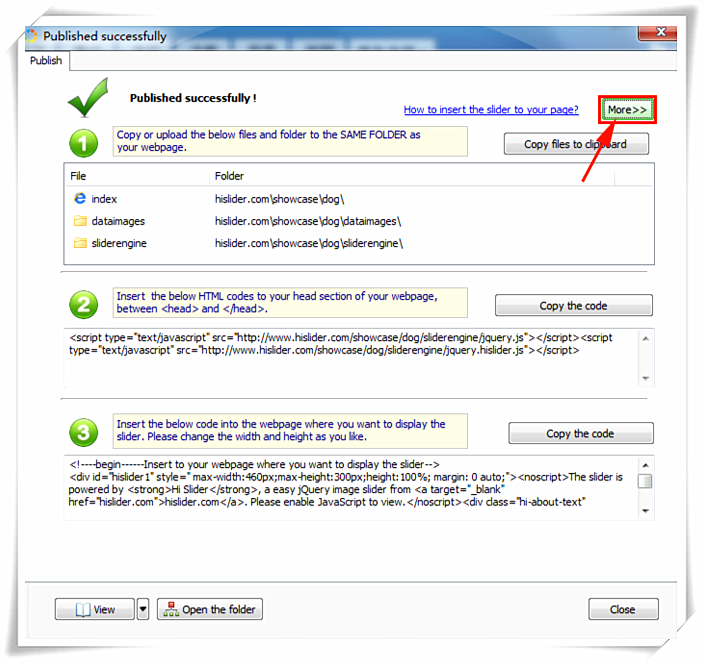
Click “Publish” to generate slider file, and then click “More” button at the top right to see code information.

Step3:
Upload output file via FTP (details on uploading files via FTP), make sure that you upload file path is same as the “prefix URL”. In this tutorial, we upload output file into: http://www.hislider.com/showcase/dog.
Step4:
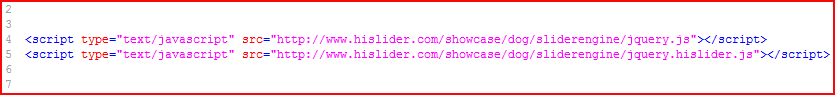
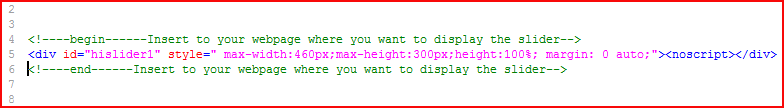
Copy output code into you blogger.

and

and then publish your blogger post to see slider effect on your bloger.

Related FAQ:
How to Add jQuery Image Slider to Blogger Blog?
How to add a html5 canvas image rotator slider to your blogger?
 |
 |
 |
| Free for personal use | ||

