Support Center
How to add a html5 canvas image rotator slider to your blogger?
"I am making html5 canvas image rotator slider for blogger, can you tell the detail of using html5 rotator slider at blogger?"

Answer :
jQuery Image Slider is so easy to create with Hi Slider. Hi Slider is a free slider maker for personal use to create beautiful and graphic jquery image slider. For one thing, it can display multiple images to highlight the key content; for the other thing, it can be embedded on the WordPress, Joomla and Drupal website as well as Blogger. That's right, jQuery image slider made by Hi Slider support insert on blogger page. Besides, the procedure of inserting jquery image slider on blogger is not complicated at all. Then here is the topic-add a juqery image slider to blogger.
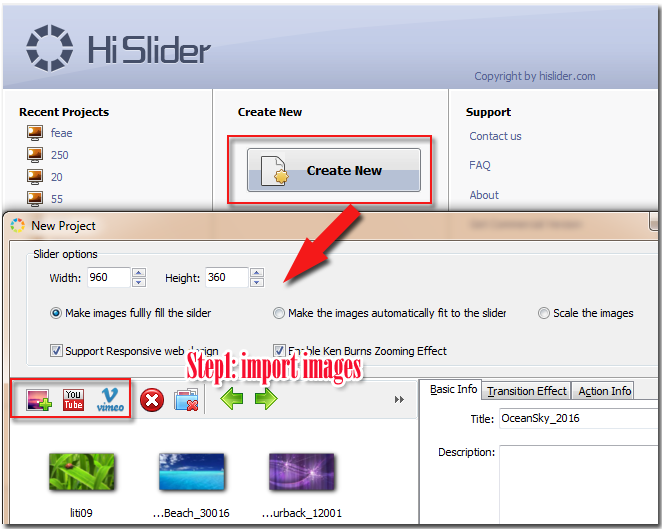
Step 1
Launch Hi Slider and get start to import images (.jpg, .jpeg, .png, .gif, .bmp) to move on;

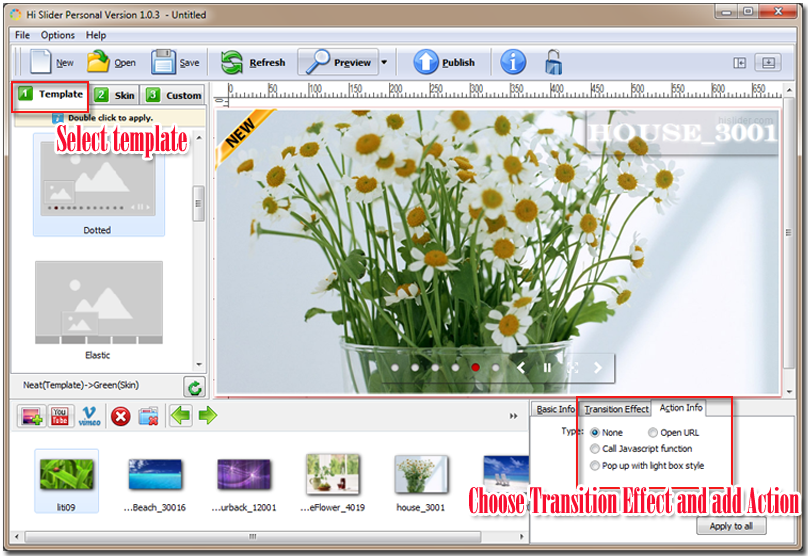
Step 2
Select a template, start customizing and choose a sliding transition or add some action for the slides;

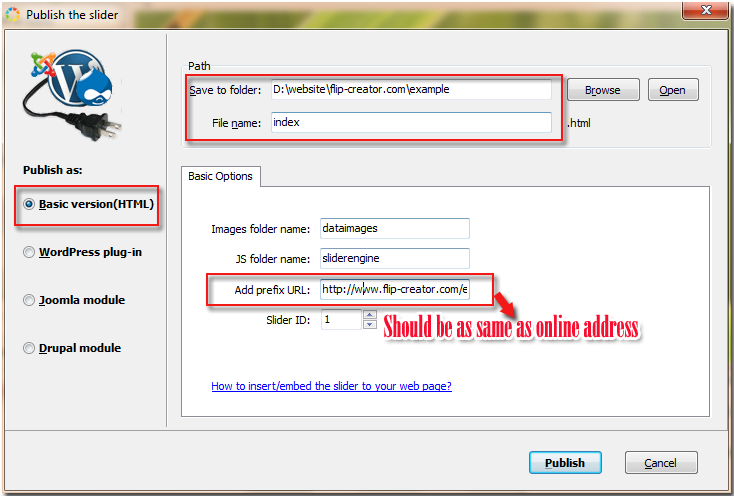
Step 3
Go to "Publish" window and select "Basic Version (HTML)" to publish. Besides, you have to select "Add prefix URL" which is as same as the uploading address before publishing it out. And then upload the output file online through Via FTP or other tools.


Step 4
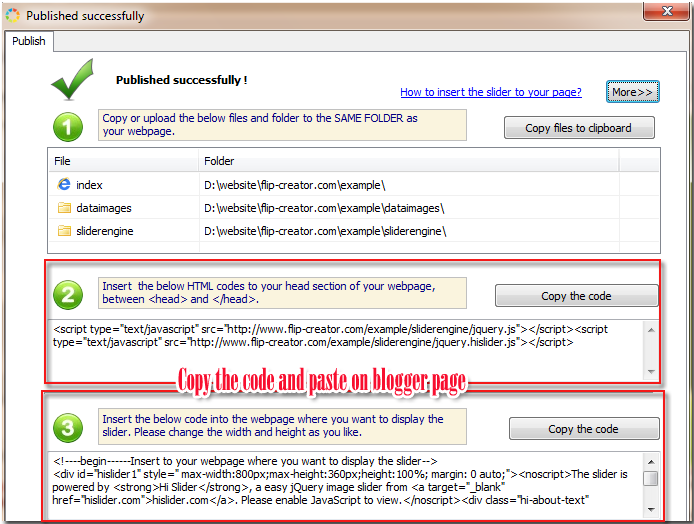
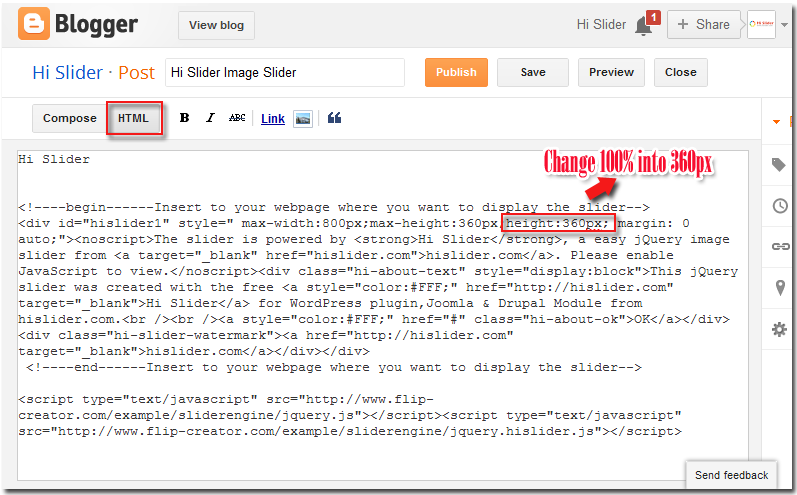
Log in Blogger, copy the code in finishing publishing window and paste it on the blogger page. Then preview the jquery image slider on the blog page. Please do remember to upload jquery image slider online before you insert it on blog page.

Related FAQ:
How to Add Amazing jQuery WordPress Content Slider to Blogger?
How to Embed a YouTube video gallery slider into Wordpress blog?
 |
 |
 |
| Free for personal use | ||

