Support Center
How to create the jquery image slider with scale image mode?
"What is scale iamge mode? How to make jQuery image slider weith scale image?"
Answer :
Hi Slider is a responsive slider plugin creator with popular slider technique. Nowadays, more and more people would like to use image slider on their web site because it takes up less space but display more contents. Inserting a wonderful image slider with stunning transition effects is one of the most popular trends at the moment.
In addition, Hi Slider also supports to play slides one by one automatically. It enables users to create jQuery slider with scale image mode as well.
Now we will teach users how to create jquery slider with scale image mode in more details:
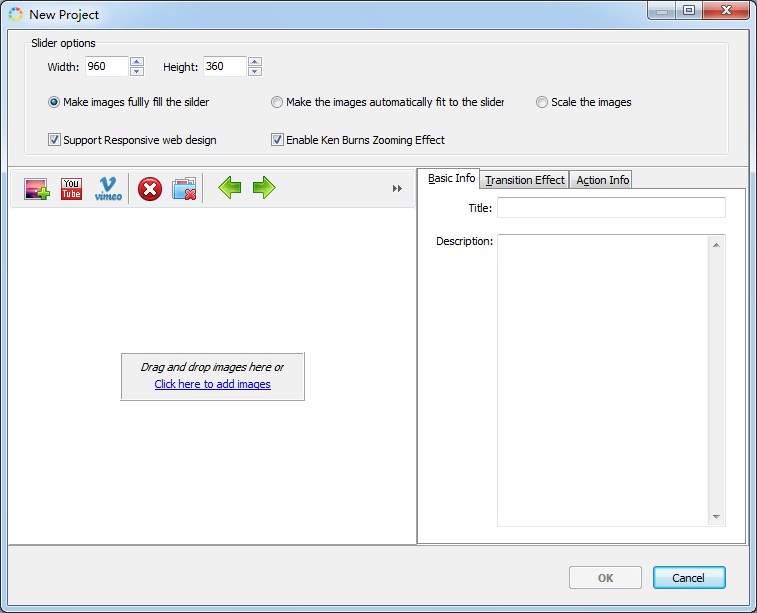
Step 1: Import multiple media.
Launch Hi Slider from your computer and start to import images or YouTube video.

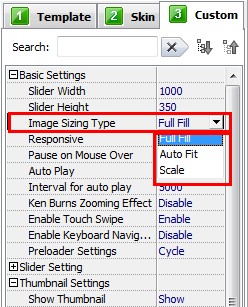
Step 2: Select image mode
Click the icon of “Custom” >> Basic Settings >> Image Sizing Type, users will get to know that there are totally three options inside “Image Sizing Type”: FullFill, Auto Fit and Scale. User can select “Scale” and then refresh the setting by click the button of “Refresh” on the top.

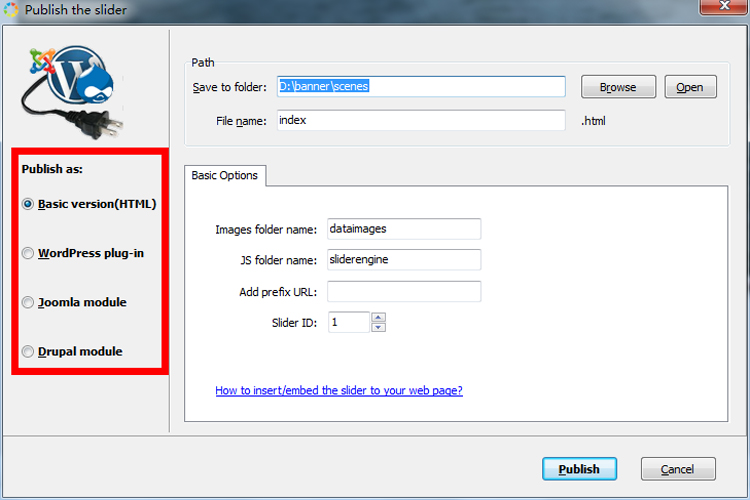
Step 3: Publish image slider to HTML, WordPress Plugin, Joomla Module, Drupal Module.
Click the button of “Publish” to choose to output the image slider in different formats.

Related FAQ:
How to customize the border of the css3 wordpress photo gallery?
How to insert/embed the slider to your web page?
 |
 |
 |
| Free for personal use | ||

