Support Center
How to customize the border of the css3 wordpress photo gallery?
"I am a new user of Hi Slider, How to change the boder size in my css wordpres photo galler"
Answer :
With Hi Slider, you are not only able to create fantastic jQuery image slider, but can also customize the WordPress slider border, including border width, style, radius and color.
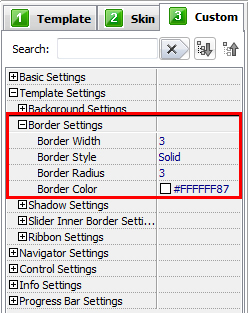
In the Design interface, after you choose a template and skin for the WordPress slider, you can then click the Custom tab to customize the slider. Under "Template Settings" or "Slider Settings", you can find the "Border" setting, and then you can change the width, style, radius and color.

(1) Launch Hi Slider and create a new project, then add images or videos to the jQuery image slider;
(2) Border Style: Hi Slider provides multiple border style for you to choose for the WordPress slider: Dotted, Dashed, Solid, Double, Groove, Ridge, Inset and Outset;
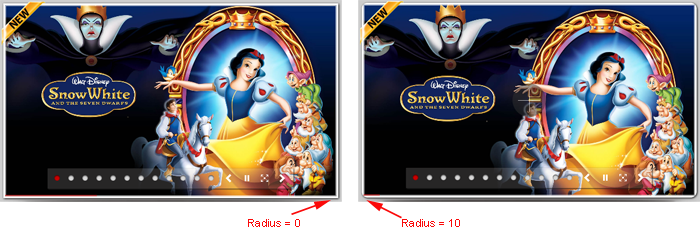
(3) Border Radius: Once you change the border radius, you will see the changes of the corners of the WordPress slider;

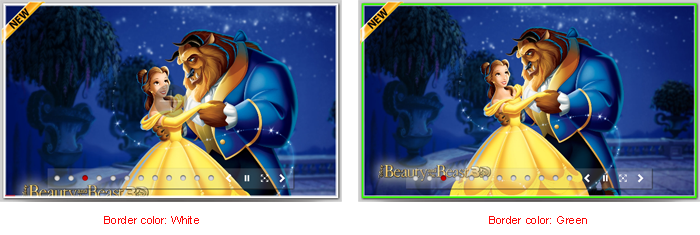
(4) Border Color: It's very easy to change the border color with the color library, and you can also set the color opacity of the border.

Related FAQ:
Is it possible to change text border width in jquery slider?
How to change jQuery slider thumbnail image position and border?
 |
 |
 |
| Free for personal use | ||

