Support Center
How to change jQuery slider thumbnail image position and border?
"I'm impressed with the free version of your software, but I have question at the thumbnail setting. How to change jQuery slider thumbnail image position and border?"
Answer :
Hi Slider is a stunning software which is a powerful software which supports multiple platforms, such as PC, Win, Mac, Tablets, Mobile phone and PAD. It provides users with so many customizing options so that users can custom their own style image slider.
Here are the steps to change jQuery slider thumbnail image slider position and border:
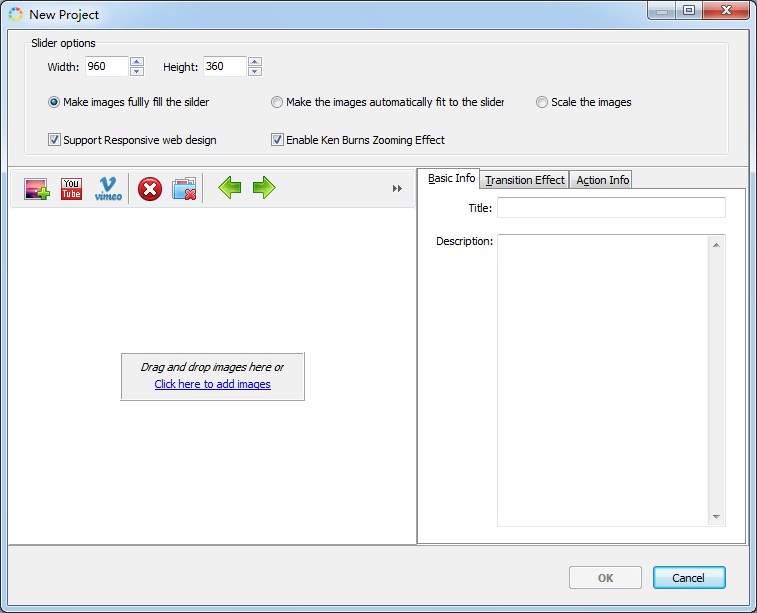
Step1: Launch Hi Slider.
Launch Hi Slider from your computer and start to import images, Vimeo video and YouTube video.

Step 2: Change jQuery slider thumbnail image position and border
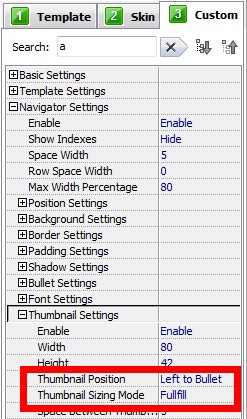
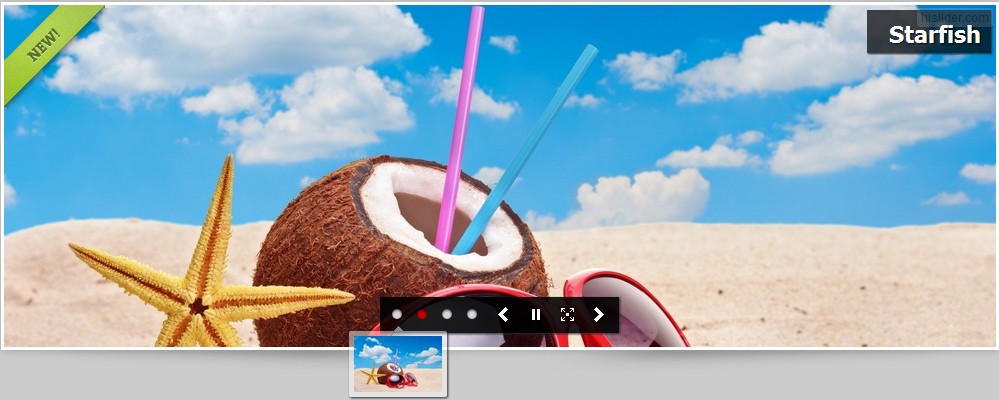
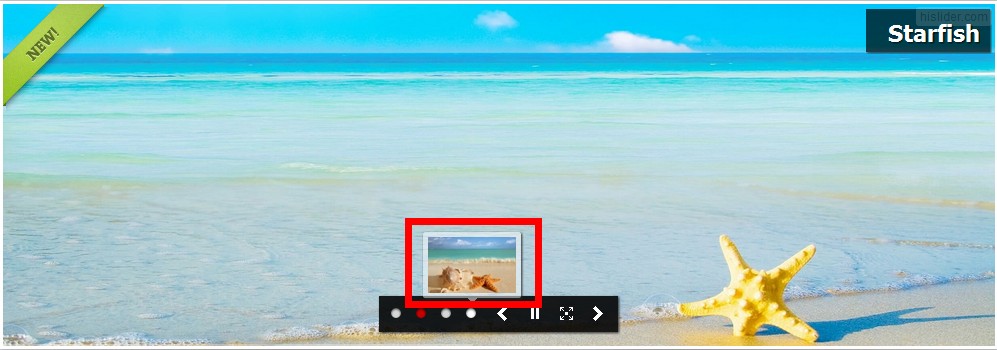
Click the icon of “Custom” >>Navigator Settings >> Thumbnail Settings, there are totally six different options inside, including Enable, Width, Height, Thumbnail Position, Thumbnail Sizing Mode and Space Between Thumbnail. Users can set the thumbnail position as “Upon Bullet”, “Below Bullet”, “Left to Bullet” or “Right to Bullet”.



Related FAQ:
How to custom my jquery slider navigation styles for my html5 thumbnails image slider?
How to Create html5 image slider template with thumbnails captions and tooltips?
 |
 |
 |
| Free for personal use | ||

