Support Center
How to change the skins in my jquery ui image slider?
"When I try to change the skin template of my ui slider,I dont know where to change the setting, can you tell me how to do it?"
Answer :
Hi Slider is an easy-to-use tool for user to create html image slider, jQuery slideshow plugin and wordpress image slideshow. Hi Slider offers user a number of slider templates and skins. The image gallery created by Hi Slider is a responsive slider which will automatically resize to fit its container and screens.
The following are the steps to guide users to change the skins for image slider.
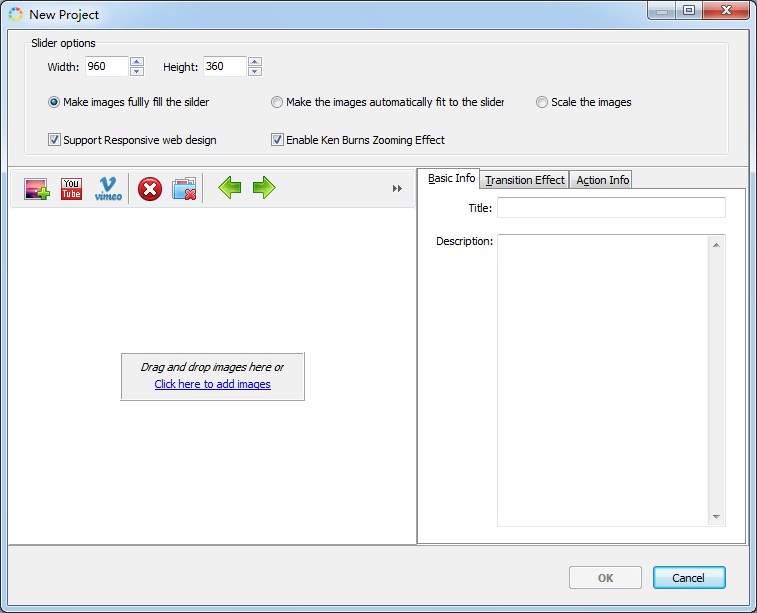
Step 1: Import multiple media.
Launch Hi Slider from your computer and start to import images or YouTube video.

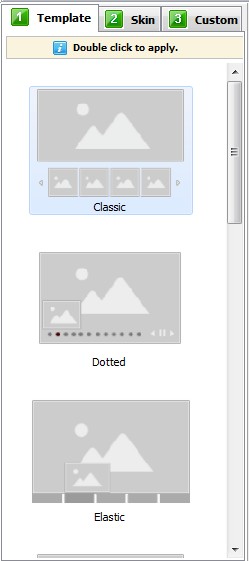
Step 2: Choose the suitable template
Click the icon of “Template” and double click to choose the best template you like from the template list.

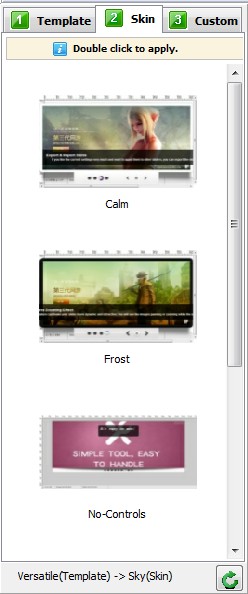
Step 3: Select the favorite skin
Click the icon of “Skin” and double click to choose the skin you like from the skin list.

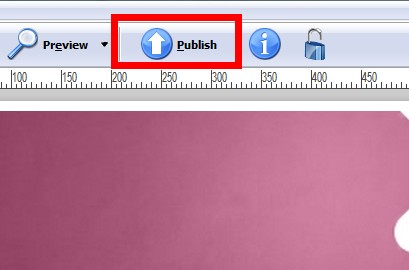
Step 4: Publish image slider to HTML, WordPress Plugin, Joomla Module, Drupal Module.
Click the button of “Publish” to choose to output the image slider in different formats.

Related FAQ:
How to customize the border of the css3 wordpress photo gallery?
How to create your own jQuery slider plugin without HTML5 and CSS3 knowledge?
 |
 |
 |
| Free for personal use | ||

