Support Center
How to create your own jQuery slider plugin without HTML5 and CSS3 knowledge?
"I do not have the konwledge of html5 and css3, is it possible for a user without knowledge of coding and programer creat owen style jQuery slider pligin with Hi Slider?"
Answer :
Hi Slider is an easy to use jQuery image slider maker which helps you publish jQuery slider plugins with ease. And it requires no coding at all; you don't need any HTML5 or CSS3 knowledge. All you need to do is Click to Design the slider.
(1) Launch Hi Slider, create a new project, and add images or videos;
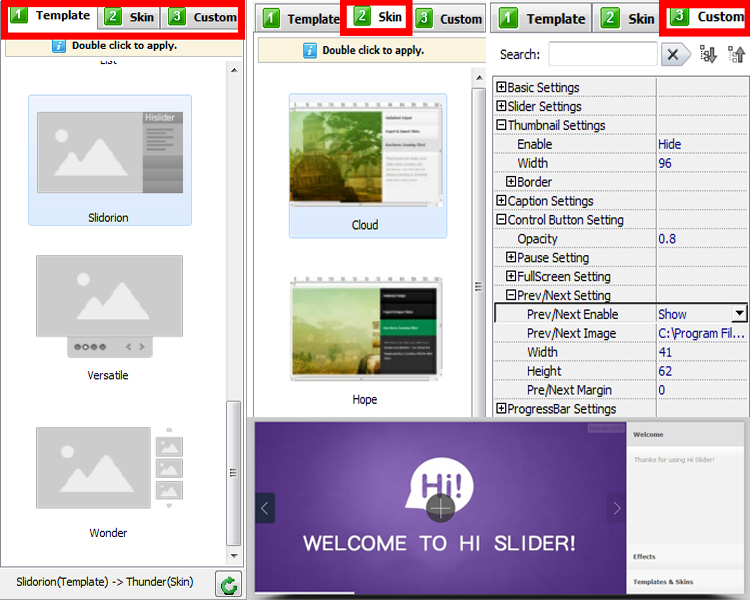
(2) In the Design interface, choose a template and a skin, then you can configure your JavaScript photo gallery with various custom settings such as slider border, shadow and color;

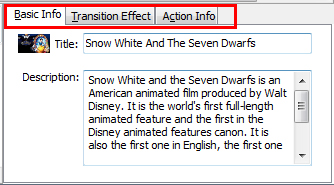
(3) You can also add caption (including title and description), change transition effect, and trigger action such as Open URL, Call JavaScript function and Pop up light box;

(4) After all settings are done, click "Refresh" to save the settings;

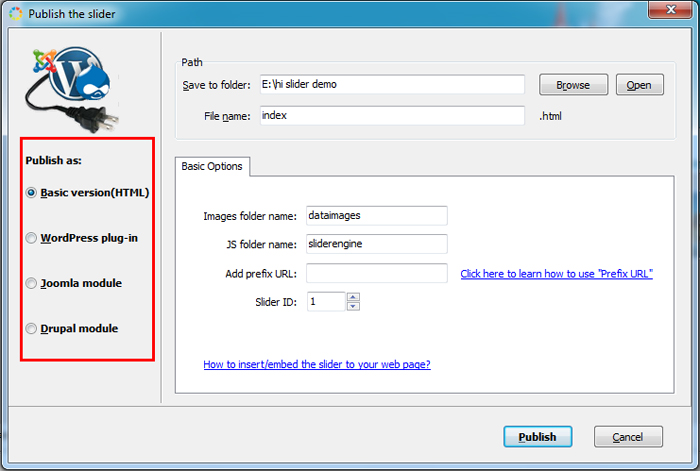
(5) Click the "Publish" button and choose a format to publish the jQuery slider plugin for your website or WordPress.

Related FAQ:
How to modified the image scaling in my css content gallery slider?
How can I add text label to a jQuery css image slider with Hi Slider?
 |
 |
 |
| Free for personal use | ||

