Support Center
How to change jQuery image slider shadow(Color,Blur,Shadow Link)?
"I want to know the knowledge about shadow setting of the slider, for example, how can I change the color and select the effect?"
Answer :
The jQuery Slider is a tool for users to make beautiful banner, presentation or a part of designing websites. As a customized jQuery slider maker, Hi Slider allows people to change shadow of the jQuery slider. For jQuery Slider Shadow, there are different types of shadows in Hi Slider you can set for the jQuery WordPress Slider.
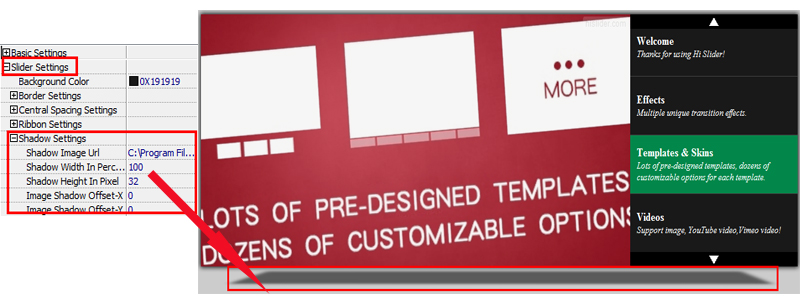
Add the Shadow for jQuery Slider
Different shadow styles in Hi Slider for you to choose.
You can choose a shadow image url and set the properties under shadow settings of Slider Setting in the custom panel.

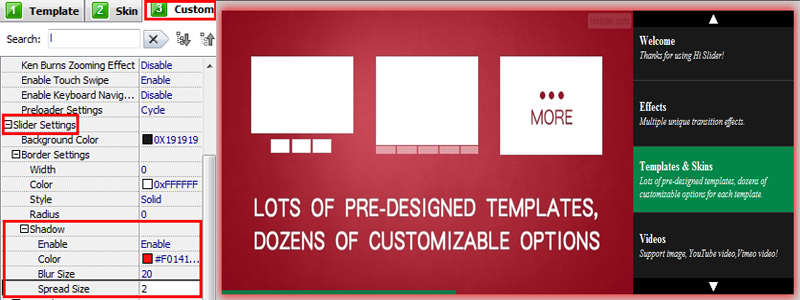
Set Border Shadow for jQuery Slider
Under Slider Settings of Custom pannel, you can set border shadows for the jQuery Slider. (Try to Set Shadow for jQuery Slider)

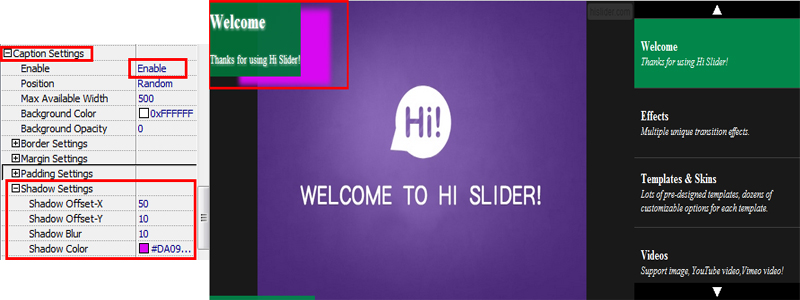
Change Caption Shadow of jQuery Slider
Custom panel-Caption Settings-Enable & -Shadow Settings:
Follow the line of setting caption shadow, you can set shadow properties for the caption show of title and description.

Related FAQ:
Can I add my own arrows/shadow in my jquery banner slider?
How to set padding size for my html5 carousel slider in Hi Slider?
 |
 |
 |
| Free for personal use | ||

