Support Center
How To build a sliding feature wordpress slideshow for wordPress blog?
"I am trying to make a ken burn effect wordpress slideshow, but I fail at the final steps, what is wrong?"
Answer :
Hi Slider is a powerful software which enables you to publish the image slider to Wordpress pulgin and display it on your Wordpress website. The following is the steps to build a sliding feature slideshow in Wordpress slider.
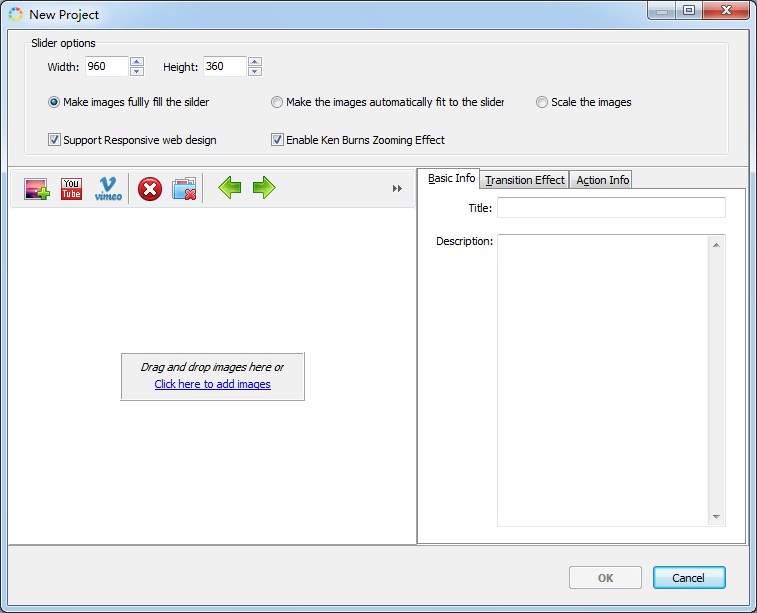
Step 1: Launch Hi Slider.
Launch Hi Slider from your computer and start to import images, Vimeo video and YouTube video.

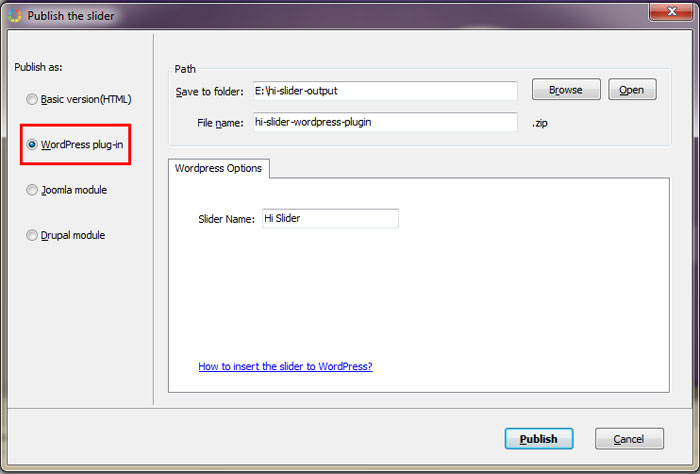
Step 2: Publish to Wordpress plugin
Click the icon of “Publish” to publish image slider as “Wordpress plug-in”, define the path, file name and slider name.

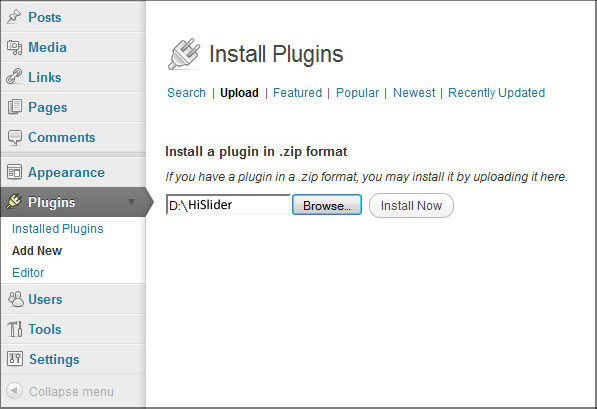
Step 3: Install slider plugin on WordPress
Sign in your WordPress account, then click the icon of “Plugins” and install a plugin in .zip format by uploading it.

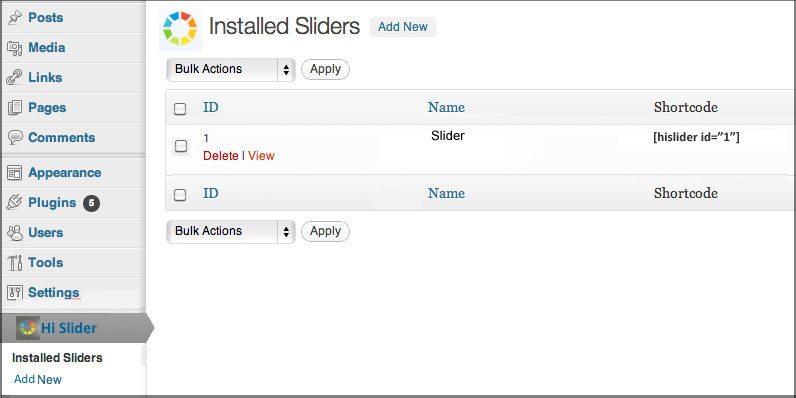
Step 4: Active image slider plugin
After installation, user needs to active the image slider plugin on the Plugin page. The option of Hi Slider will appear in the menu.

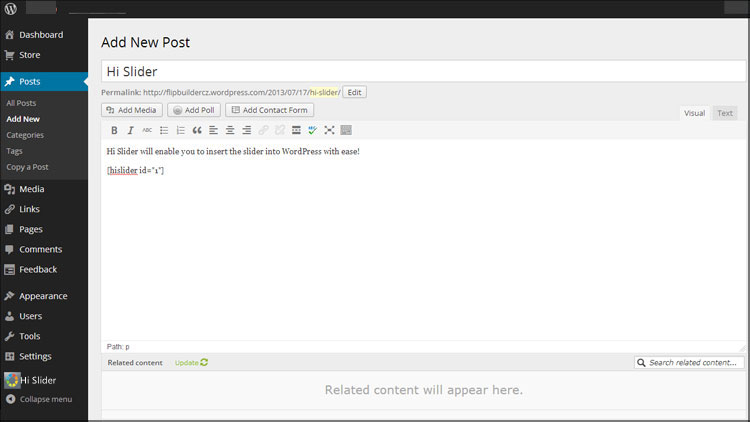
Step 5: Paste plugin shortcode to your WordPress page
Copy the shortcode and paste in your WordPress page, it will be ok. Previewing slider is also permitted.

Related FAQ:
How to define the slider height and width in my WordPress banner slider?
Can I insert YouTube/Vimeo video to my wordpress carousel slider?
 |
 |
 |
| Free for personal use | ||

