Support Center
How to pop up with light box style while click wordpress Jquery slider?
"I am looking for the light box effect for my wordpress gallery, can I view the photo at light box when I click the image?"
Answer :
WordPress and jQuery Slider made by Hi Slider can be embedded on website to highlight important content and graphic enough to make visitor impressive. Hi Slider is a outstanding wordpress and jquery slider maker which is with various wonderful transition effects to make image slideshow looks comfortable. Then Hi Slider allows users to add action on the slides as well. And the Action information contains Open URL, Call JavaScript Function and Pop up with light box style. Pop up with light box style means when you click on wordpress and jquery slider, it will pop up the slide in a new window above the slides. Here are the easy steps to make it work.
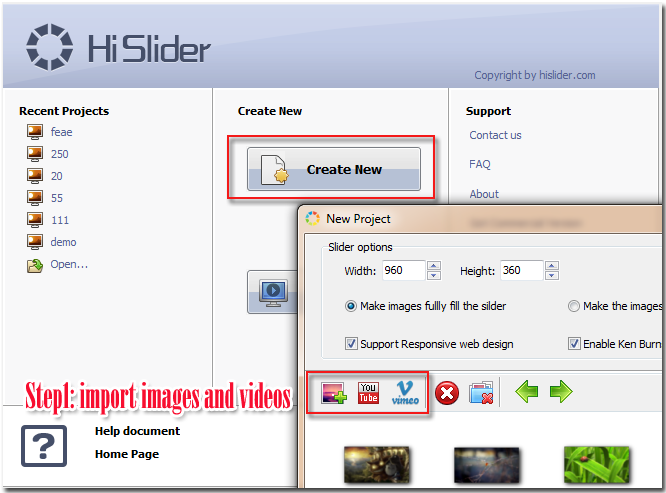
Step 1:
Run Hi Slider, move to add new window with clicking "Create New" and start to add images (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo);

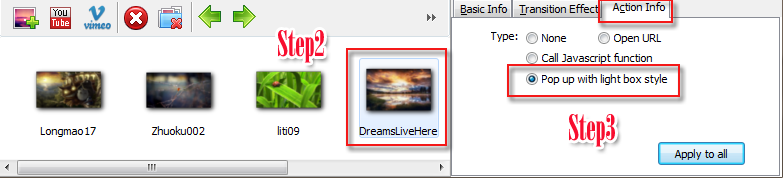
Step 2:
Select a slide and go to "Action Info" window to continue and pick up an action that you need;

Step 3:
Tick the checkbox of "pop up with light box style" for the single slide or click "Apply to all" to add action for all slides of WordPress and jQuery Slider;
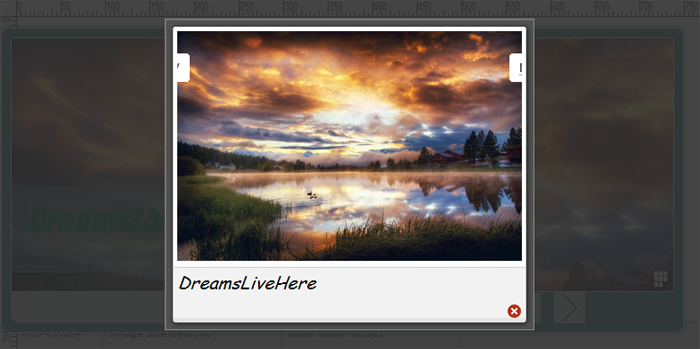
Step 4:
Refresh the slider and click on the slider to check the pop up with light box style work or not.

Related FAQ:
Can I view the images in lightbox style within the jQuery photo gallery slider?
How to make the images automatically fit to the image carousel slider?
 |
 |
 |
| Free for personal use | ||

