Support Center
How to insert links to image banner slider in jQuery Plugin in Hi Slider?
"I am making banner slider for my web page, and I want to add links of my target url at the slider, can I insert hyperlink action for each Slide?"
Answer :
Hi Slider allows you to add links to the jQuery image slider plugin with ease. You can add web links to link to your website or other related sites. Below steps will show you how to do this.
(1) Launch Hi Slider and create a new project, then add images or videos to the jQuery image slider;
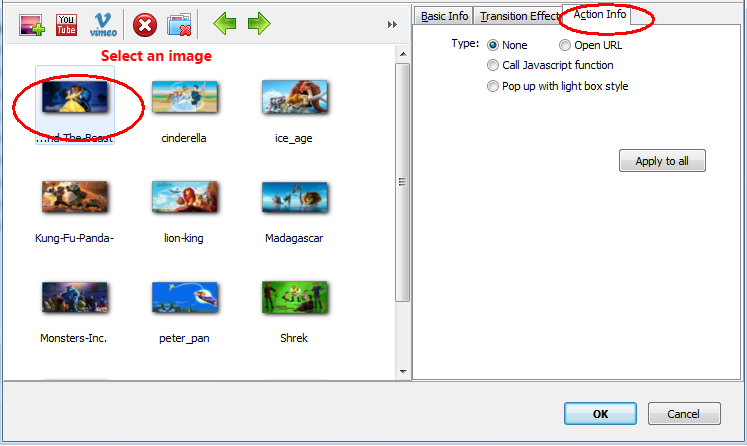
(2) Click and select the image which you need to add link, click the "Action Info" tab;

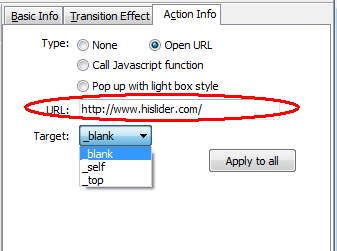
(3) Choose "Open URL" and input the URL;

(4) Select a target option (blank, self or top);
P.S: You can click the "Apply to all" button to add links to each image at the same time.
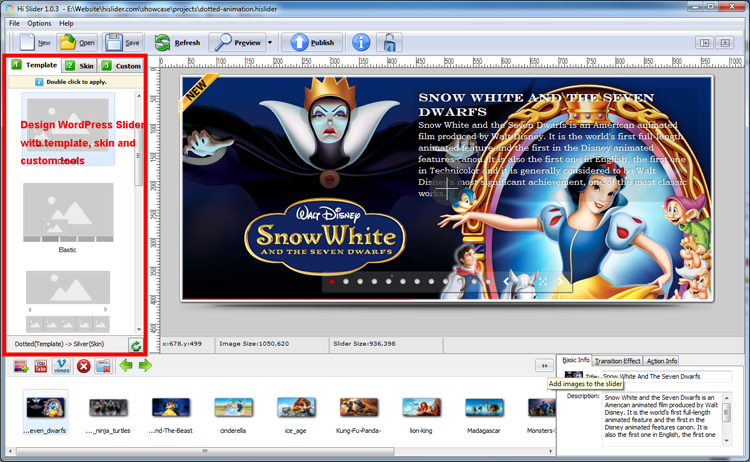
(5) Click OK to enter into Hi Slider design interface;
P.S.: You can set the above at the bottom of the design interface.
(6) Choose a template and skin or customize the skin for the image slider, and then click the "Refresh" button to save all settings;

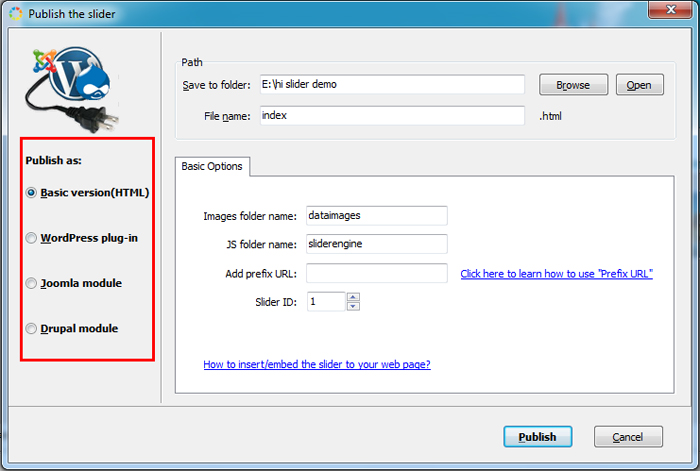
(7) Click the "Publish" button and select an output format to publish the slider with links.

Related FAQ:
How to Adding Clickable Links to the image slider carousel in Hi Slider?
Is there a way to add a link to my website at the javascript image gallery?
 |
 |
 |
| Free for personal use | ||

