Support Center
How to Adding Clickable Links to the image slider carousel in Hi Slider?
"I have read your help document and make a slider locally, I want to know whether I can add clickable links to the images?"
Answer :
Do you want a clickable links on your jQuery Slider, the Hi Slider will let you do!
Step 1
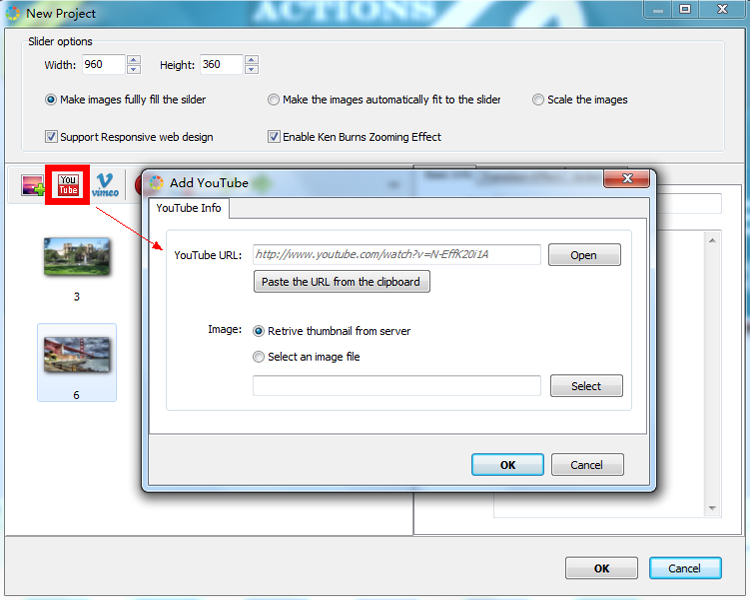
Import your jQuery Slider content as Image, YouTube or Vimeo;

Step 2
Select one slide or sliders you need to add the clickable link, then when you arrive on the slide, you can click the page to go to the URL address. ( Know More about Hi Slider).

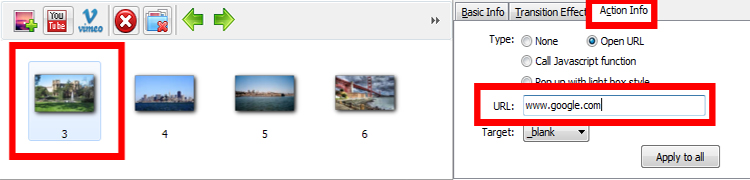
- Select a slider and go to Action Info interface;
- Choose "Open URL" and input the URL address;
- Pick a Target mode, if you want you can click "Apply to all' to let the added link be active in every slider of your jQuery Image Slider;
- At last, you must click "Refresh" button on frame of Hi Slider software.
Step 3
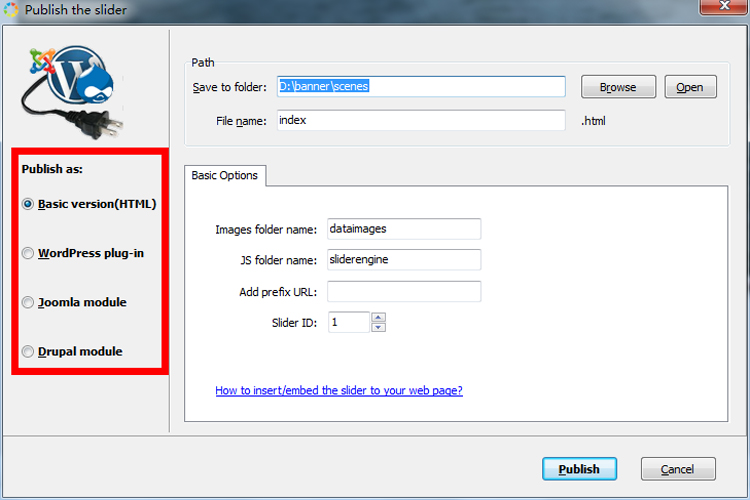
Select jQuery Image slideshow format for your Image Slider in Publish.

Related FAQ:
Is it possible to add a URL for each image of the html5 carousel to link to different webpages?
How to make the different pictures in joomla slider link to different urls?
 |
 |
 |
| Free for personal use | ||

