Support Center
How to enable Wordpress and jQuery slider responsive function?
"I need to creat responsive wordpress image slider plugin, how to enable the responsive function at Hi Slider?"
Answer :
It is well known that Hi Slider is a fully responsive slider maker to create gorgeous Wordpress jQuery Slider. Then responsive function is helpful to automatically resize the images or videos to fit the containers or screens. Besides, the wordpress and jquery slideshow slider with responsive feature can be viewed in a responsive website completely. With responsive feature of Hi Slider, users have no need to worry about the quality and images size when you view the slideshow on mobile devices. In this FAQ, we will show more information about applying responsive function for WordPress and jQuery Slider to automatically resize the slideshow in order to fit the website and screen.
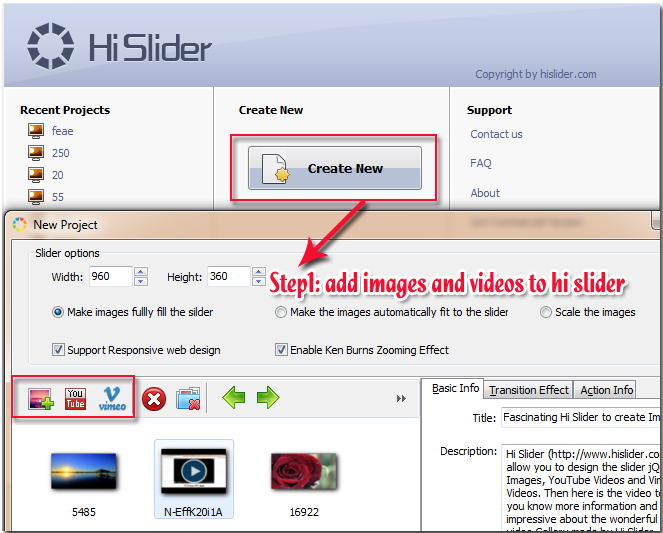
Step 1:
Launch Hi Slider and add images (.jpg, .jpeg, .png, .gif, .bmp) and videos (YouTube, Vimeo) to move to;

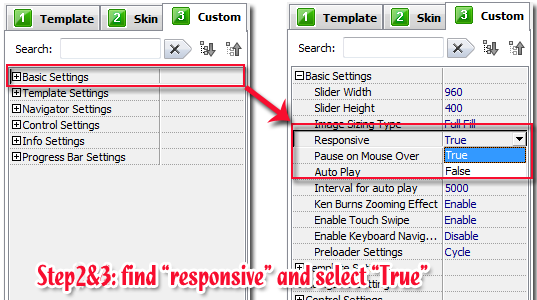
Step 2:
Go to "Custom" and select "Basic Settings" to get "Responsive"; or enter the keyword "Responsive" to search the button quickly;

Step 3:
Pick up "True" from "Responsive" to make it work well on wordpress jquery slider and select "False" to hide the feature function;
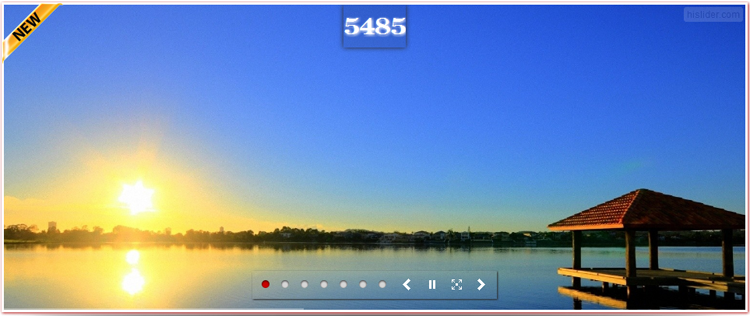
Step 4:
Click "Refresh" to save the change and adjust the screen size to check it works well or not. After that, move on editing or publishing the Wordpress jQuery Slider.

Related FAQ:
Does Hi Slider support JavaScript function?
How to set auto-play function for wordpress jQuery image slider?
 |
 |
 |
| Free for personal use | ||

