Support Center
How to define text animation in jQuery content slider for wordpress & joomla?
"I want to set up jQuery content slider for my joomla site, can I define the text animation at the slideshow?"
Answer :
What text on slides of Hi Slider use for? On one hand, it can help explain the slides clearly; on the other hand, the text can be the tips when reader views WordPress & jQuery Slider. As Hi Slider is a fully customizable slider maker to integrate images and videos on WordPress & jQuery Slider. Furthermore, users can define the inserted text animation in WordPress & jQuery Slider quickly. In addition, there are two text animations to set. One is enter animation settings the other is exit animation settings. Here are the simple steps to define text animation in WordPress & jQuery Slider.
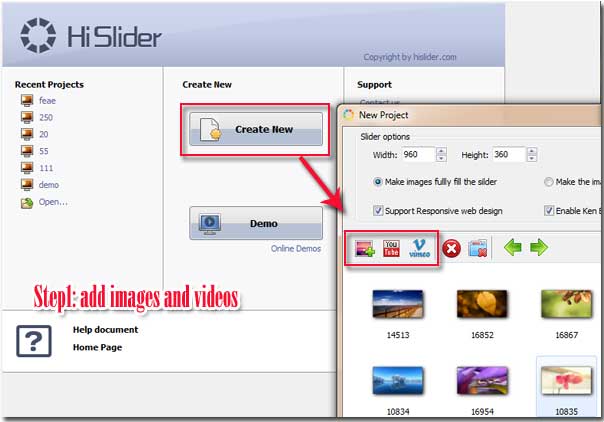
Step 1
Add images images (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo) to Hi Slider to go on;

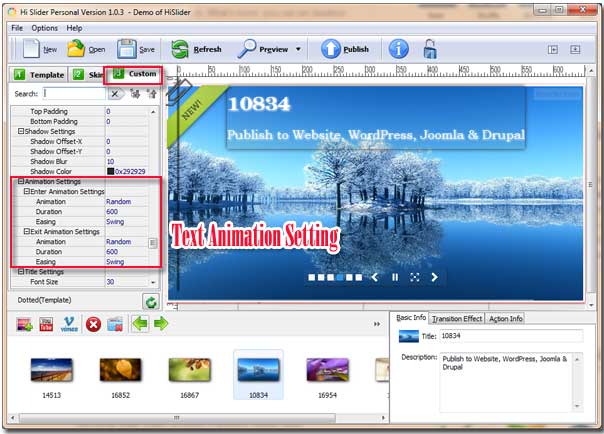
Step 2
Select a slider and move to "Custom" to find out button "Animation Settings" or enter the keyword "Animation" to search quickly;
Step 3
Continue defining "Enter Animation Settings" and "Exit Animation Settings" for inserted text on sliders; click "Animation and select a proper one;

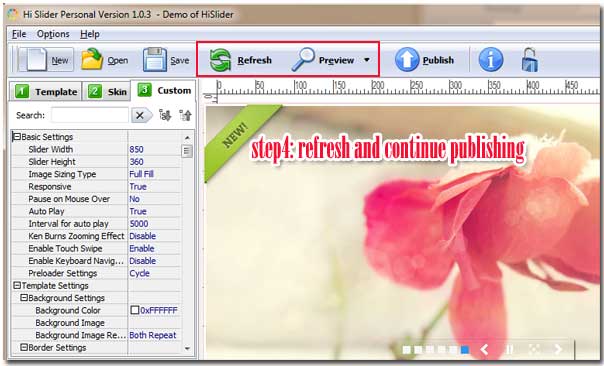
Step 4
Click "Refresh" to save the change, view the new text animation on sliders and go on publishing wordpress & jQuery Slider.


Related FAQ:
How to modify the text shadow and color in wordpress photo slider?
How to adjust Text Position in jQuery joomla rotator slider?
 |
 |
 |
| Free for personal use | ||

