Support Center
How to create javascript image scroller slideshow with buttons?
"I want to make js scroller slider for my joomla website, how to add buttons to the slider?"
Answer :
Hi Slider is a responsive jQuery banner displayer or slider plugin with stunning slide templates and image transition effects. Hi Slider enables users to create a stunning JavaScript image gallery slider with unlimited images. That's really cool! The Responsive Hi Slider is a powerful tool, making you easily add attractive image slider with cool image transition effect.
Besides, Hi Slider also enables users to create javascripit image slideshow with buttons inside. Here are the steps for users as reference.
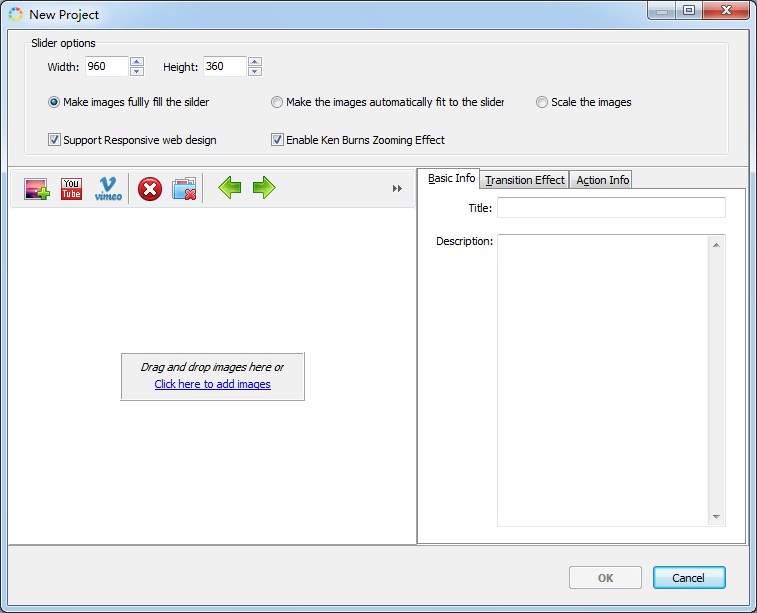
Step 1:Import multiple media.
Launch Hi Slider from your computer and start to import images, Vimeo video and YouTube video.

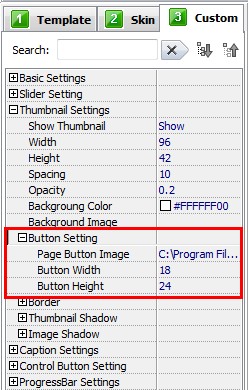
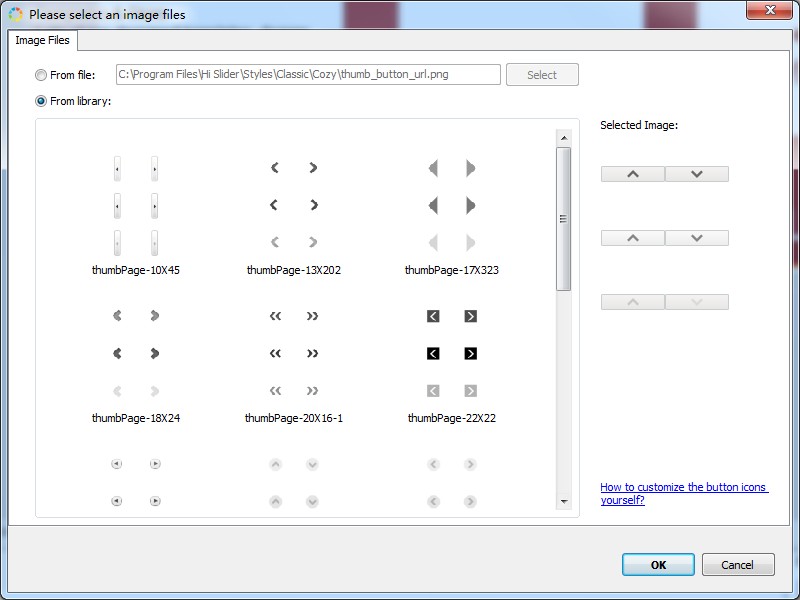
Step 2:Change different buttons
Hi Slider enables users to create stunning image slideshow with buttons inside, these button contains FullScreen button, Play button, Pause button and so on. Moreover, it also enables users to change Page Button in the thumbnail.


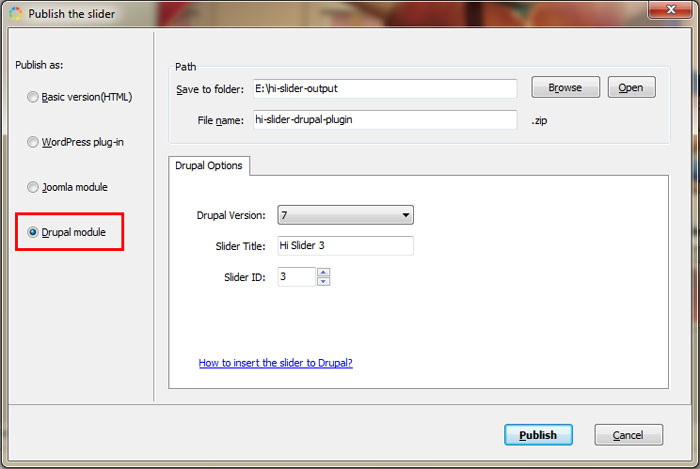
Step 3:Publish image slider to HTML, WordPress Plugin, Joomla Module, Drupal Module.
Click the button of “Publish” to choose to output the image slider in different formats: HTML, WordPress Plugin, Joomla module and Drupal module.

Related FAQ:
How to customize the button icons of my JavaScript image slider scroller?
How to Change Preloader settings in my jQuery image scroller gallery?
 |
 |
 |
| Free for personal use | ||

