Support Center
How to create drupal jquery image rotator slideshow with hyperlink?
"I looking for free drupal image rotator slider maker, and I found Hi Slider is helpful, but I do not know how to add link to the image, how to achieve ti?"
Answer :
Hi Slider is a powerful responsive jQuery plugin creator for users to create jQuery image slider. It is a flexible and professional solution to display content in wordpress blog, web page and so on. It supports to import images, vimeo video and YouTube video.
Hi Slider is one of the web design trend, it enables users to display unlimited content within limited space. In addition, it also enables users to create whole jQuery slide with hyperlink.
Here are the detailed steps for users to create whle jQuery slide with hyperlink:
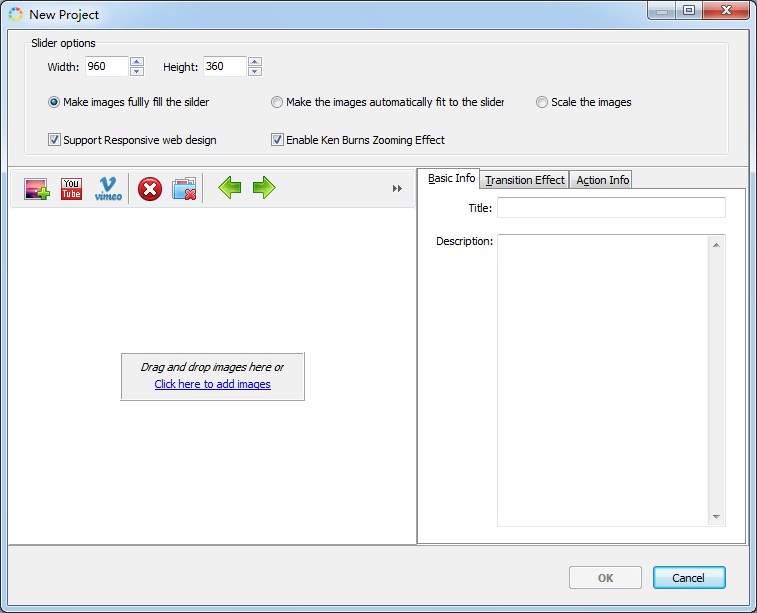
Step 1: Import image, photo or video to Hi Slider
Launch Hi Slider and begin to import attractive image or photos.

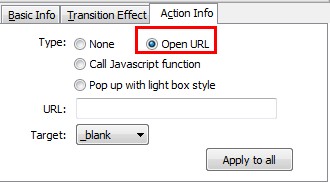
Step 2: Insert hyperlink
Click the icon of “Action Info” in the bottom right corner of interface and then click to choose the option of “Open URL” and insert the URL, finally apply it to all image slides.

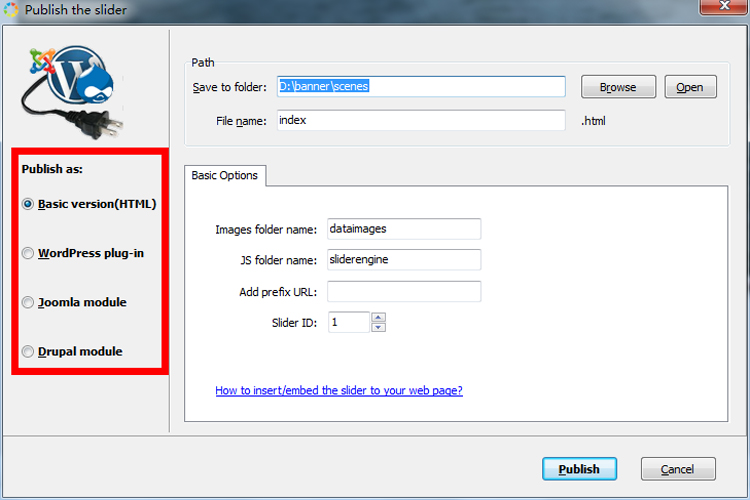
Step 3: Publish image slider to HTML, WordPress Plugin, Joomla Module, Drupal Module.
Click the button of “Publish” to choose to output the image slider in different formats.

Related FAQ:
How to make the different pictures in joomla slider link to different urls?
How to insert the jQuery image gallery into Drupal site?
 |
 |
 |
| Free for personal use | ||

