Support Center
How to Create an CSS Image Carousel Gallery in WordPress?
"I am new user this free carousel tool, how can I creat image carousel for wordpress blog?"
Answer :
When you create jQuery Sliders you can easily output them as Image gallery in WordPress. Only few steps for you to create Image gallery in WordPress.
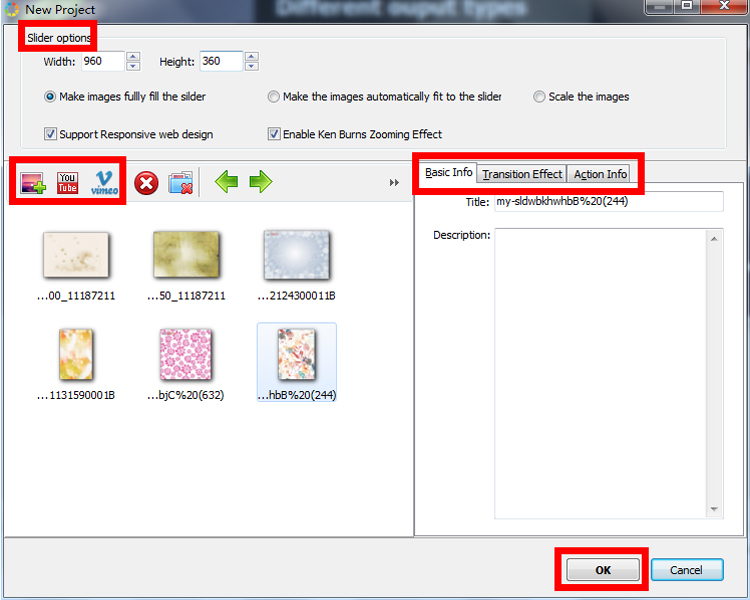
1. Importation
(1). Different Importation files are supported: Image, YouTube and Vimeo;
(2). Set the width and height for the image gallery;
(3). Choose a type of filling in the Slider;
(4). Choose the slider to be responsive web design to enable ken burns zooming effect;
(5). Set Basic info, Transition effect or Action info for each slider separately.
Certainly, you can just do the simple importation, and set properties for the image gallery later.

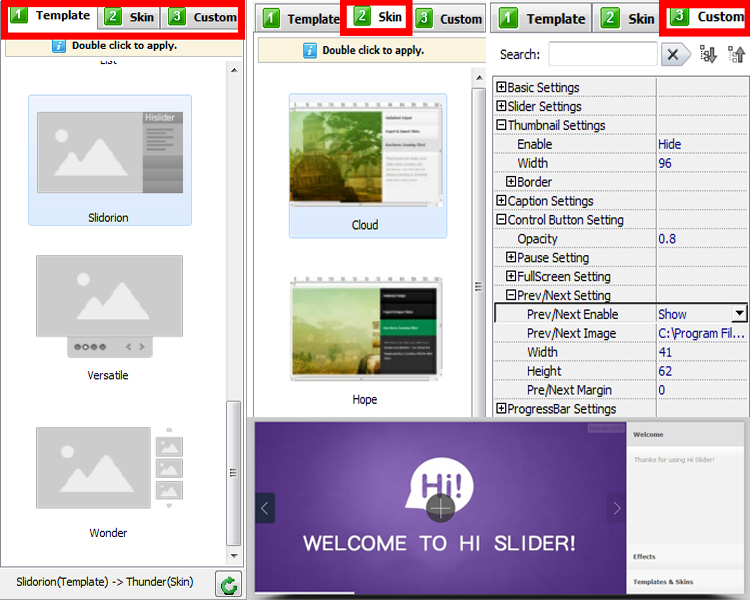
2. Choose a Template and Skin
Choose a skin from selected template to decorate the Image Gallery in WordPress. (Make jQuery Slider with Caption)
(1). Select a template;
(2). Choose a prepared skin;
(3). Customize the slider fully.
Every modification needs to press "Refresh" to save.

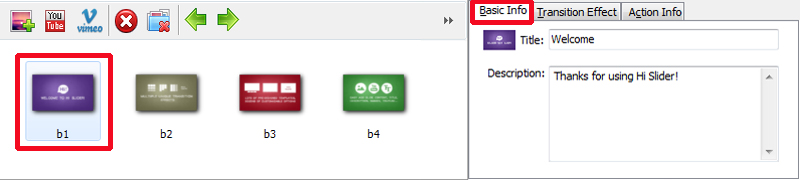
3. Settings in Lower Box of Main Interface of Hi Slider
As an important part in jQuery image gallery for WordPress, I suggest users to modify the basic info, action info and transition effects after importation for clearly feeling the differences and for further settings of each effect in every single slider.
(1). Click any image of the jQuery image gallery;
(2). Set title and description in basic info panel;
(3). Pick a transition effect and customized the effect and then apply to all to the whole Image gallery or pick another image of the gallery to a new different setting as your wish;
(4). Also you can set to open a URL, call a JavaScript or show a pop up box styled image of the slider in the action info setting.
In addition, you can delete single item of the Image Gallery, delete all items for new importation or change order of items of jQuery Image gallery.

Press "Refresh" to save any changes to the jQuery Image Gallery.
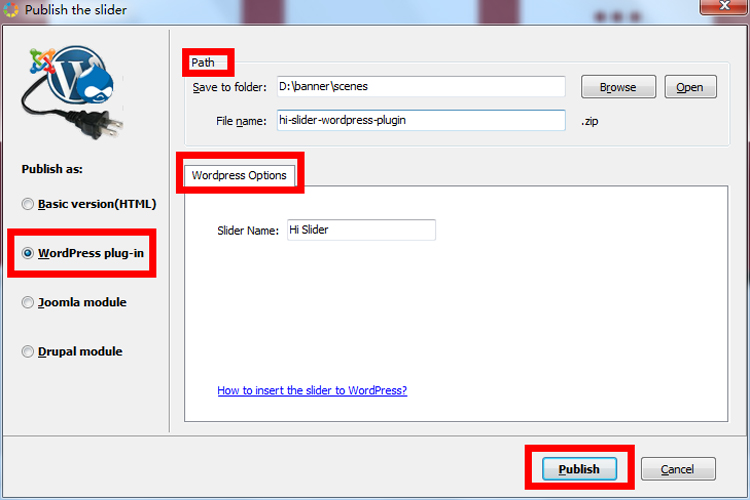
4. Select WordPress plug-in as the Outputting Format
In order to make an Image Gallery for WordPress, you should publish the jQuery Slider in Hi slider as a WordPress Plug-in format.
You can individually set path and options for the jQuery Image Gallery in WordPress.

Related FAQ:
Can I insert YouTube/Vimeo video to my wordpress carousel slider?
How to set auto-play function for wordpress jQuery image slider?
 |
 |
 |
| Free for personal use | ||

