Support Center
How to Add Captions or Body Text to Any Slide on My jQuery Scroller Slider?
"I have your free version software and I used to create a quite lovely slideshow. I want add more customized features to my jQuery scroller slider, how can I add caption and text to the image? "
Answer :
For the Image jQuery Slider show if you have an added caption or body text to each slider, it must be much more perfect. And the addition can be added both in the importation interface and the main interface of Hi Slider.
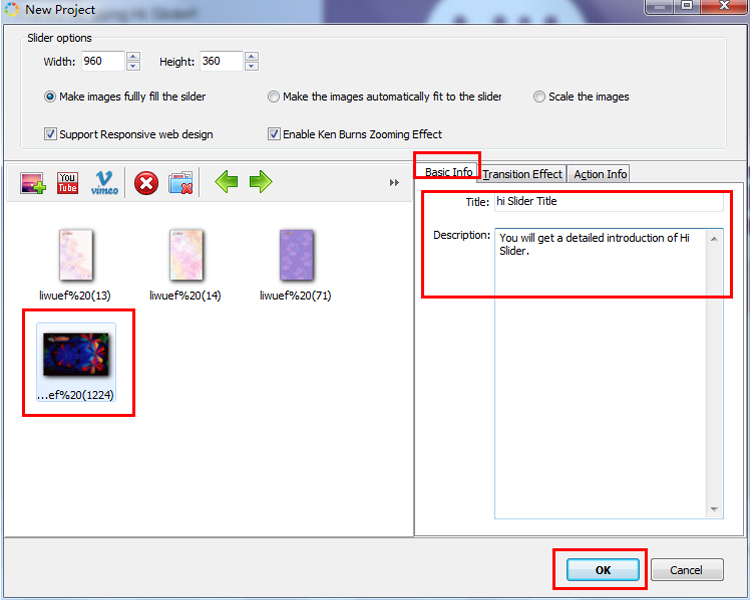
Importation Interface:
- Click any of the items you have imported in the left box;
- Make signs in the Basic Info of Title and description
- Click "Ok" to import all items; you will get a jQuery Slider with added caption and body text.
Sometimes you should show the caption under custom panel and refresh to view a jQuery Slider with caption.

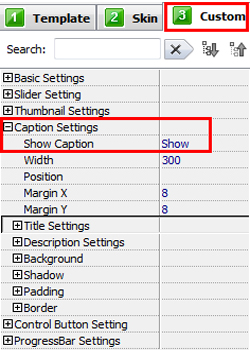
Show the Caption Button Under Custom Panel:
Under Caption Settings of Custom pannel: (Make jQuery Slider with Caption)
- Show Caption button;
- Set Width for the caption box;
- Choose position of the caption on jQuery Slider;
- Define the margins to customize the caption;
- "Refresh" to save changes.

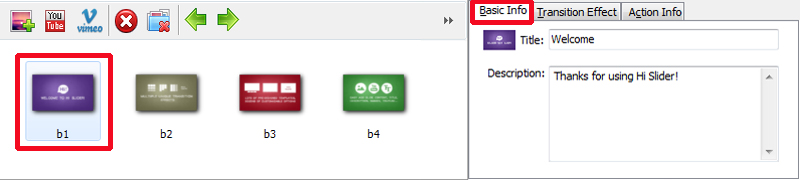
Main Interface:
In the lower box of Hi Slider, users can also set or reset the title or description with options under Basic Info.

Don't forget clicking "Refresh" button whenever you have make any changes to the jQuery Slider.
Related FAQ:
How to modify the text shadow and color in wordpress photo slider?
How to define text animation in jQuery content slider for wordpress & joomla?
 |
 |
 |
| Free for personal use | ||

