Support Center
How to add Blind, Fade and both Transitions in my jQuery image gallery slider?
"I plan to make a jQuery gallery slder with multi transition effect, could you tell how to add bild and fade effect to the slider?"
Answer :
Hi Slider provides you with multiple transitions, and you can add different transitions to your jQuery image slider. Below I will show you how to add only one transition, all transitions or some appointed transitions for a single slide.
Step 1
Launch Hi Slider and add images or videos to your HTML5 image slideshow.
Step 2
Add transitions to the jQuery image slider.
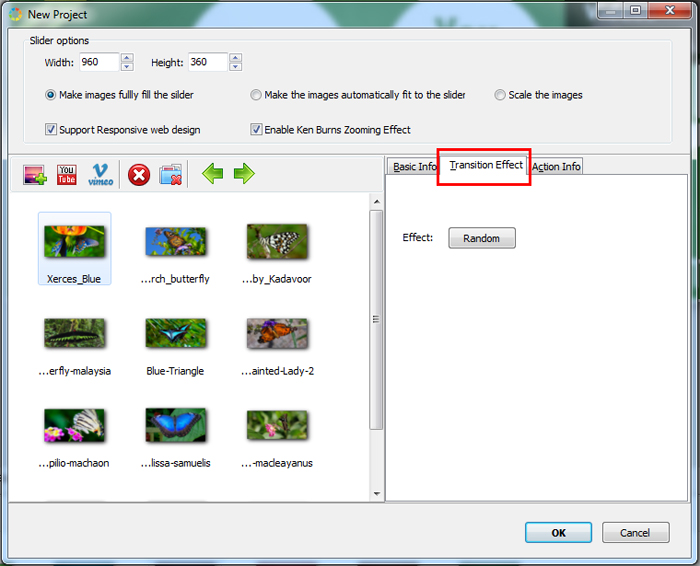
(1) Start Hi Slider and create a new project, add images to the jQuery slider;

(2) Then click the Random button, and the Transition Effect Options window will pop up. Then you can add only one transition, all transitions or some appointed transitions to your image slideshow;
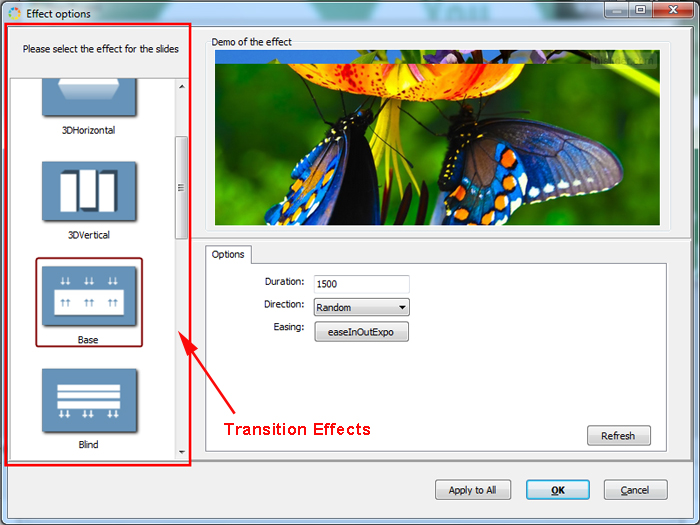
One transition:
At the Left side of the Effect Options window, you can see the transition list, click to select the transition (not Random) you would like to add for the selected image. And you can see the transition effect in the Preview window (3DHorizontal and 3DVertical are not supported in Preview window, but in browsers).

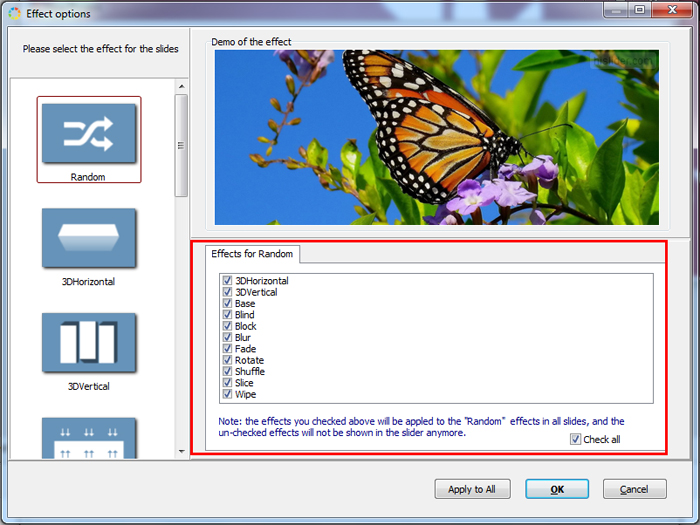
All Transitions:
At the Left side of the Effect Options window, select "Random" effect and check all effects.

Appointed Transitions:
You can add some appointed transitions to your slider by enabling the ones instead of checking all of them. For example, if you want to add 3DHorizontal, 3DVertical and Blind, then just select these transitions and leave others unchecked.
(3) After you choose the transition(s), you then need to define the settings under the Options tab, for example, Duration, Direction and Easing;
P.S: You can apply the transition settings to all the images of the slider by clicking the "Apply to All" button.
(4) Click the "OK" button to save and exit.
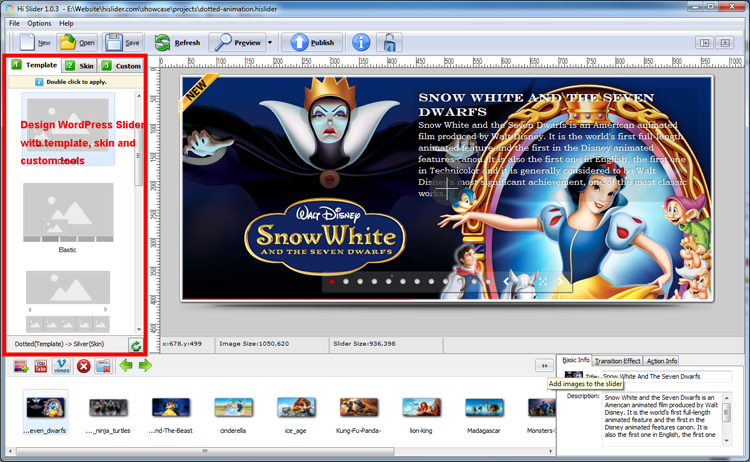
Step 3
Customize the jQuery slider with professional template, skin and custom tools, and click the "Refresh" button to save all the settings.

Step 4
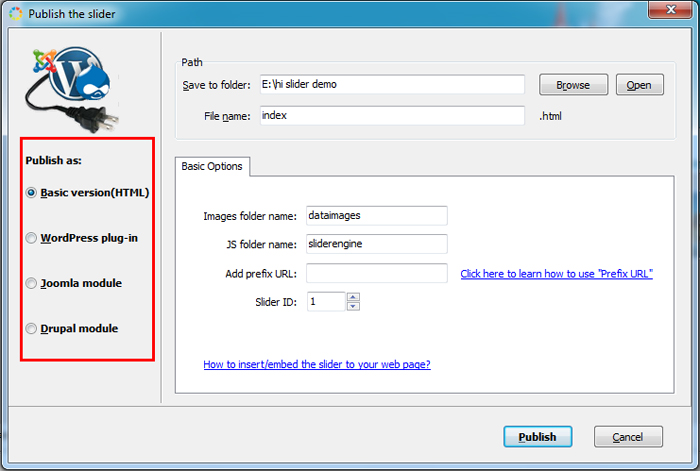
Click the "Publish" button and choose an output form to publish the responsive image slideshow.

Related FAQ:
How to create jQuery banner carousel with Ken Burns Zooming effect?
How to enable css image gallery slider ken burns zooming effect?
 |
 |
 |
| Free for personal use | ||

