Support Center
How can I add image carousel sider of Hi Slider into an existing web page?
"I use your free slider maker and make my own image carousel, how can I add the slider into the online web page?"
Answer :
Hi Slider is a powerful WordPress slider plugin which is popular in web pages over the past few years. jQuery image slider does not take up too much limited space of website. If you want to display your images or photo in a dynamic way, Hi Slider is your good choice. It can be configured to act as front page banner, thumbnail banner and so on. Awesome!
Here are the steps to add Hi Slider into an existing web page:
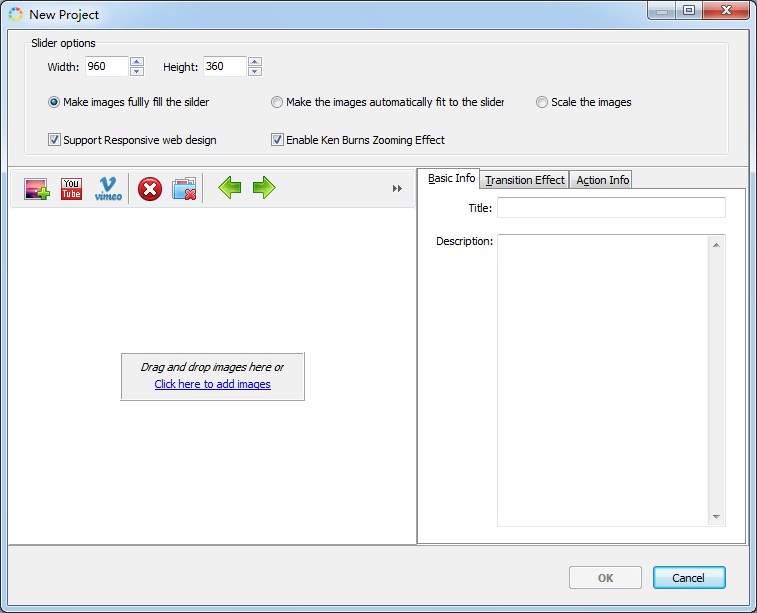
Step 1:Import Image or photos
Start Hi Slider from the desktop and import the images, vimeo video or YouTube video.

Step 2:Publish image slider
Click the button of "Publish" on the top of interface to publish it as HTML format.


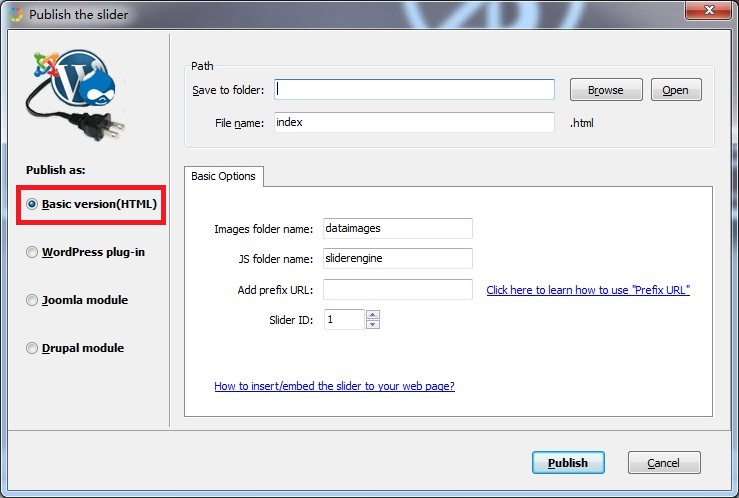
Step 3:Get the code and upload image slider
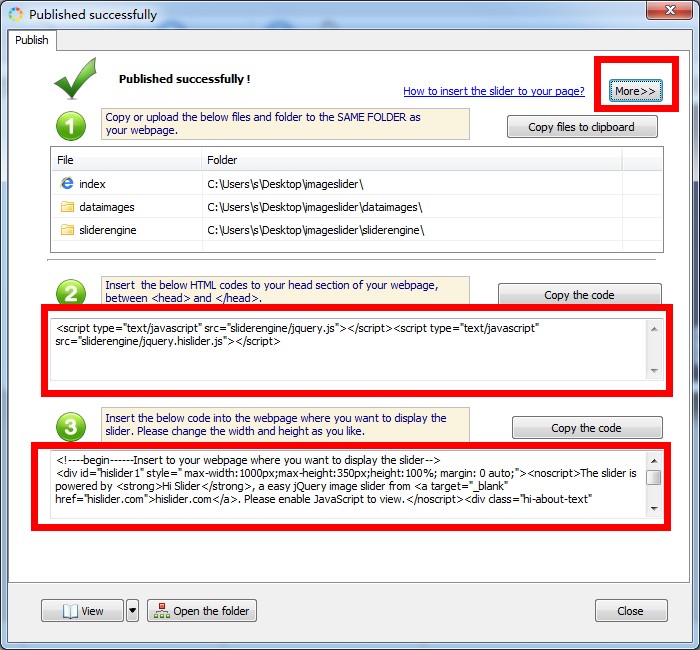
Upload all the outputing documents to your web hosting or server via FTP,and then click the icon of "More" at the top right to view all the code.

Step 4: Insert web code
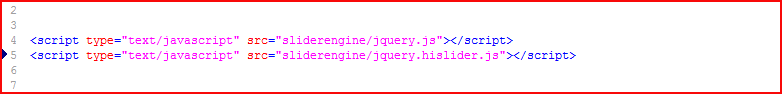
Copy the code below and then insert it to the head section of your webpage, between < head > and < /head >;

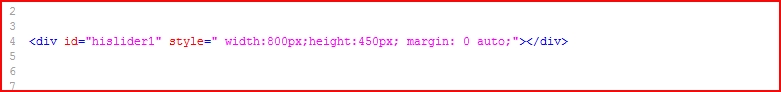
Insert the code below into web page where you want to display the slider. Besides, it also enables users to define the slider proportion according to users'need.

Step 5:Upload the web page
Make sure to save the webpage and update it to your website via FTP.
Related FAQ:
How to insert/embed the slider to your web page?
How to Add JS Image Slider or Banner Rotator to my Wordpress page?
 |
 |
 |
| Free for personal use | ||

