Support Center
Is it easy to add and remove jquery slides, drag and drop slides in Hi Slider?
"I am a new user without knowledge of coding, so I prefer the live preview tool, may I drag and drop slides in Hi Slider?"
Answer :
As we know that we can add multiple images and videos to create jquery slider with Hi Slider for web design. Moreover, it is an awesome slider maker to embed on website as plugin and view on mobile devices simply because of HTML5 technology based. In this FAQ, we are going to add new jquery slides and remove the useless slides with Hi Slider easily. Or you can rearrange the slides with dragging and dropping them in the right order. Then here is the details information to add and remove jquery sliders even changes the order of sliders with Hi Slider.
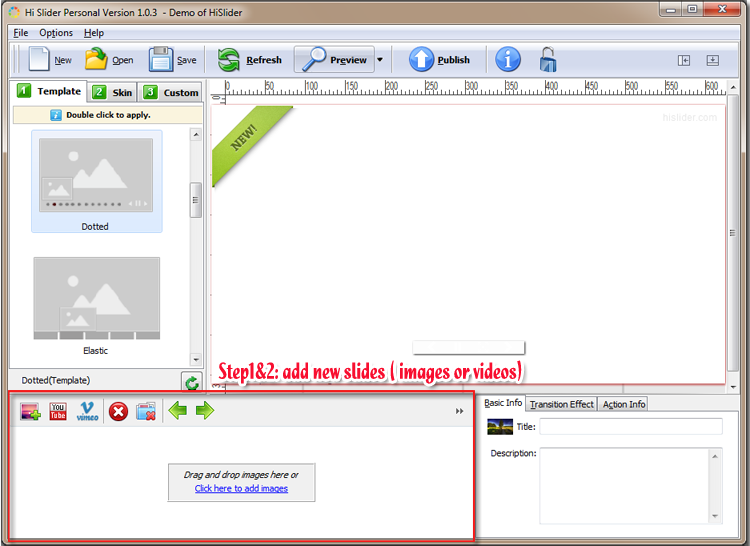
Step 1:
Open main user operation interface, move to bottom bar to get add image or video icon;

Step 2:
Continue to adding images with .jpg, .jpeg, .png, .gif, .bmp formats and video of YouTube and Vimeo as new slides;
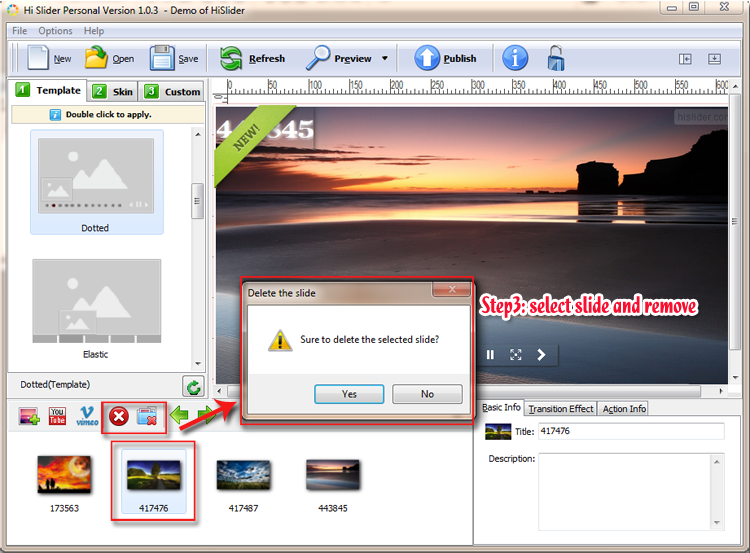
Step 3:
If you want to delete an image or a video, select it and click the "Remove" button to delete it, or click the "Clear" button next to it to remove all the slides;

Step 4:
If you want to change the image order or rearrange them, you can select an image and click the Arrow buttons, or simply drag and drop it to where you want it to be;
Step 5:
Click "Refresh" to save the change then continue to enrich the slideshow and publish it out for use.

Related FAQ:
How to delete image at the Wordpress image slider gallery?
How to change the slide speed of jquery slider gallery in Hi slider?
 |
 |
 |
| Free for personal use | ||

