Support Center
How to create WordPress image carousel slider with hyperlink in Hi Slider?
"I want to add hypelink to the pictuire in the wordpress carousel slider projedt, where to add the url in Hi Slider?"
Answer :
Don't you think an image or videos slideshow slider on WordPress web page is awesome? Then Hi Slider is a brilliant slider maker to create beautiful images or videos slideshow with simple steps. Then here we would like to show you more information to add hyperlink on WordPress Slider with Hi Slider in a convenient way. Anyway, adding hyperlink on WordPress Slider with Hi Slider can help show extra information or demo for users without applying much space. Here are the steps:
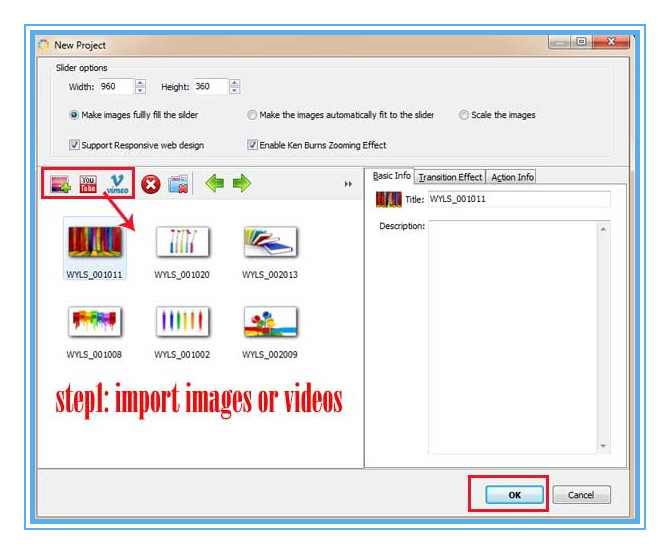
Step 1
import Images (.jpg, .jpeg, .png, .gif, .bmp) or Videos (You Tube and Vimeo) to program to go on;

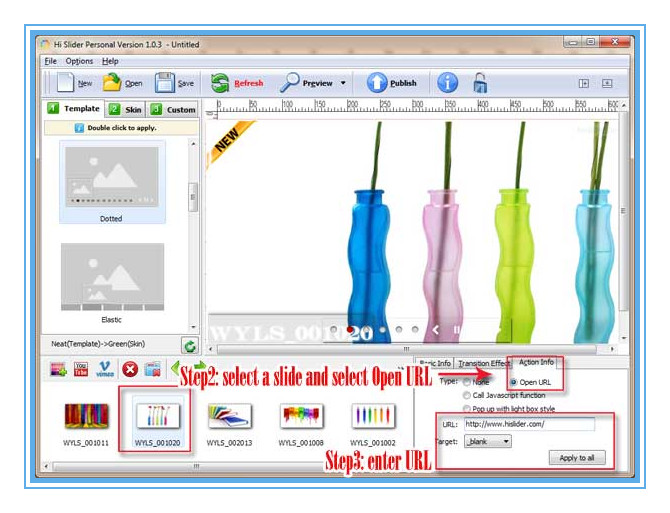
Step 2
Select a slide and move to "Action Info" window to get URL function;

Step 3
click "Open URL" and input the URL you want on the box and decide to apply the URL to all slides or not;
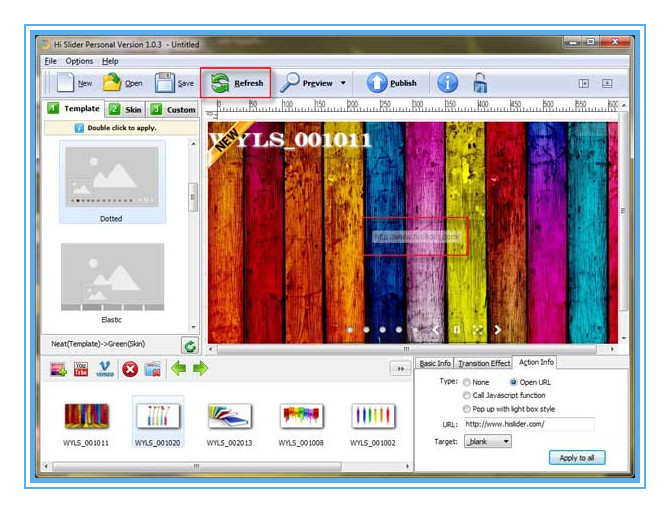
Step 4
click "Refresh" to save the change and check the URL on slides work or not.

Related FAQ:
Is there a way to add a link to my website at the javascript image gallery?
Is it possible to add a URL for each image of the html5 carousel to link to different webpages?
 |
 |
 |
| Free for personal use | ||

