Support Center
How to add ribbon (image, position) to wordpress photo carousel slideshow?
"I'd like the ribbon setting of Hi Slider so much, but I meet a question when I make my wordpress carousel sideshow,how can I change ribbon setting?"
Answer :
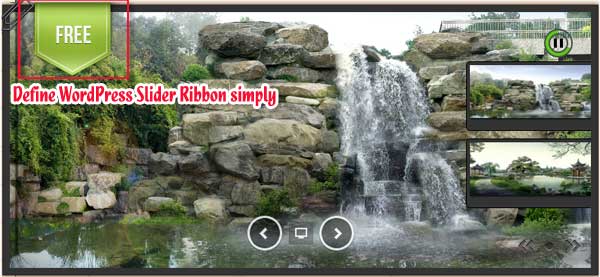
Hi Slider is a wonderful slider maker to make impressive slideshow for web design. For one thing, the WordPress Slider made by Hi Slider can be inserted and embedded on wordpress website as plugin simply; for the other thing, the important content can be displayed in a novelty WordPress Slider Ribbon. Then as you can see there is a ribbon on the wordpress slider to drive readers' attention. The good news is users can define images and position of the WordPress Slider Ribbon in a quick and simple way. Then here we are going to show you the details steps to customize WordPress Slider Ribbon.
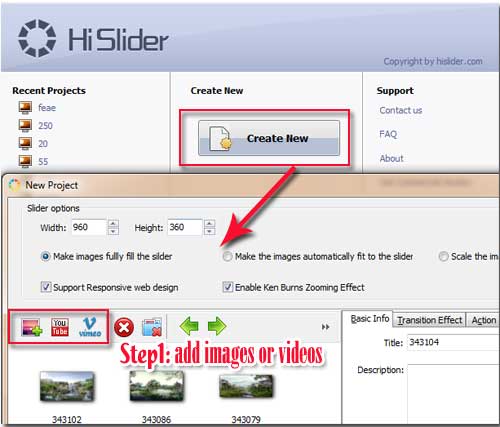
Step 1:
Run Hi Slider, get start with "Create New" and continue adding images (.jpg, .jpeg, .png, .gif, .bmp) or videos (YouTube, Vimeo) to program;

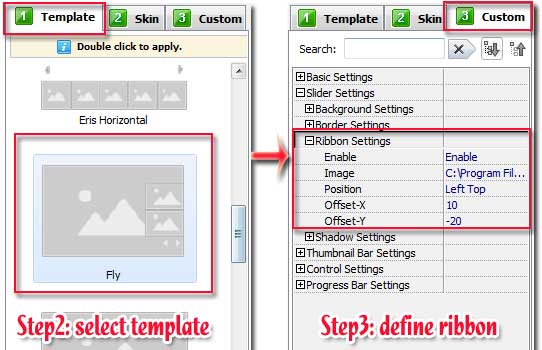
Step 2:
Select a template which is with ribbon function such as Dotted, Eris Horizontal, Fly and move to "Custom" to find out "Ribbon Settings" and take "Fly" for example;

Step 3:
Click "Customize"—"Slider Settings"—"Ribbon Settings" and then start to define the Ribbon images and Position based on the actual need simply;
Step 4:
After change the settings just click "Refresh" to save the change and check out the new wordpress slider Ribbon.

Related FAQ:
How to customize the button icons of my JavaScript image slider scroller?
How to Add Text Caption and title for each Image in the jQuery slider scroller?
 |
 |
 |
| Free for personal use | ||

